Eingebettete Videos von YouTube können Ihren Websiteinhalt bereichern und Besuchern helfen, mehr Informationen zu erhalten. Durch die Einbindung von YouTube-Videos in die Seiten "Über uns" und "Wie es funktioniert" auf Ihrer Website wird es für den Besucher einfacher, über Ihr Unternehmen und Produkt zu lernen, anstatt eine Textwand lesen zu müssen.
Beachten Sie, dass die Einrichtung der Autoplay-Funktion für Ihre Videos nicht dazu beiträgt, die Anzahl der Aufrufe auf YouTube zu erhöhen. Abgesehen davon neigen automatisch abgespielte Medien dazu, einige Besucher der Website zu verärgern und abzulenken. Sie sollten die Funktion deshalb vernünftig einsetzen. Wenn Sie sich bei Ihrer Entscheidung sicher sind, führen Sie die folgenden Schritte aus, um eingebettete YouTube-Videos automatisch wiederzugeben:
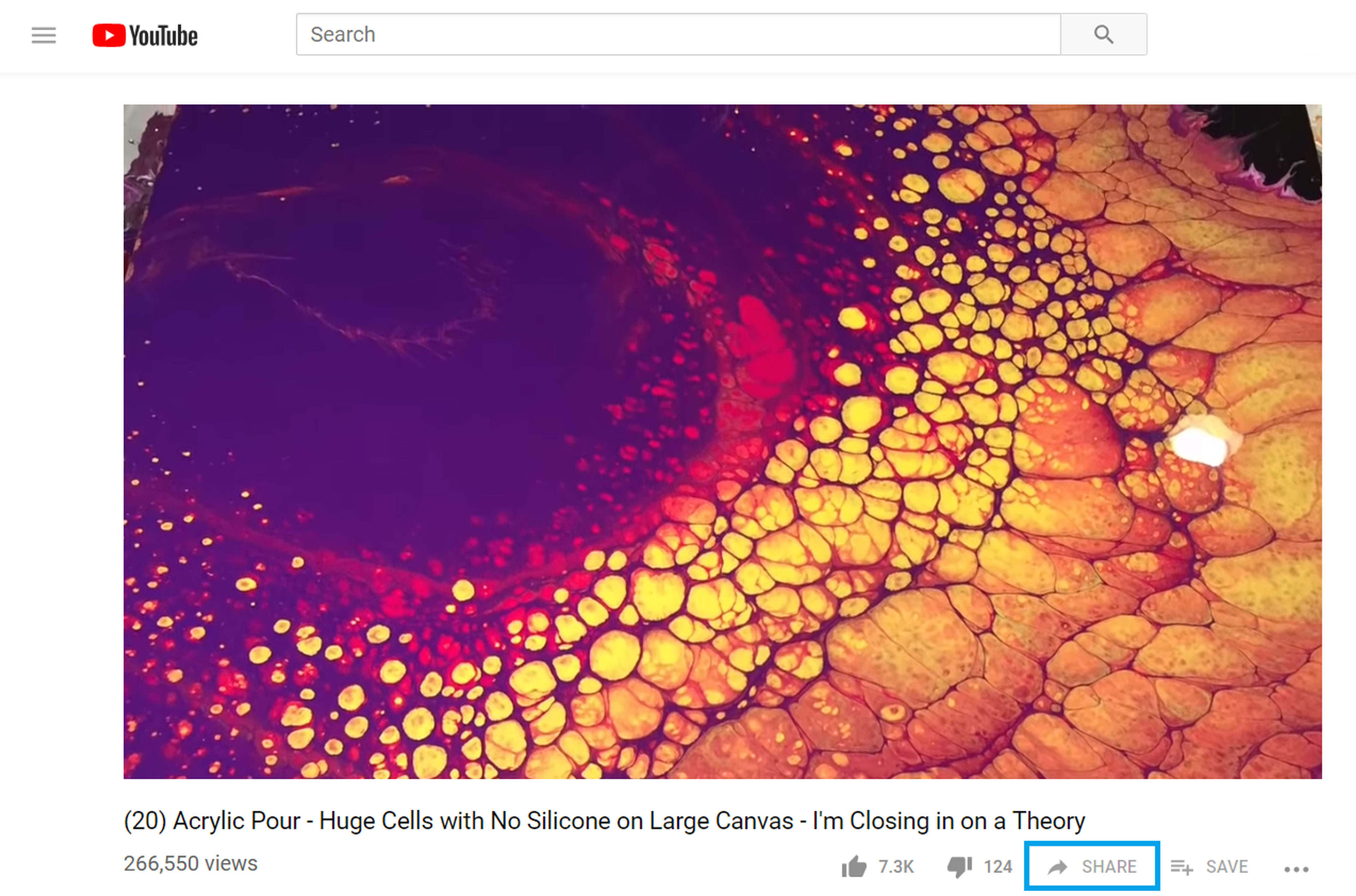
1. Öffnen Sie YouTube in Ihrem Browser und suchen Sie das Video, das Sie einbetten möchten.
2. Klicken Sie auf Teilen unter dem Video.

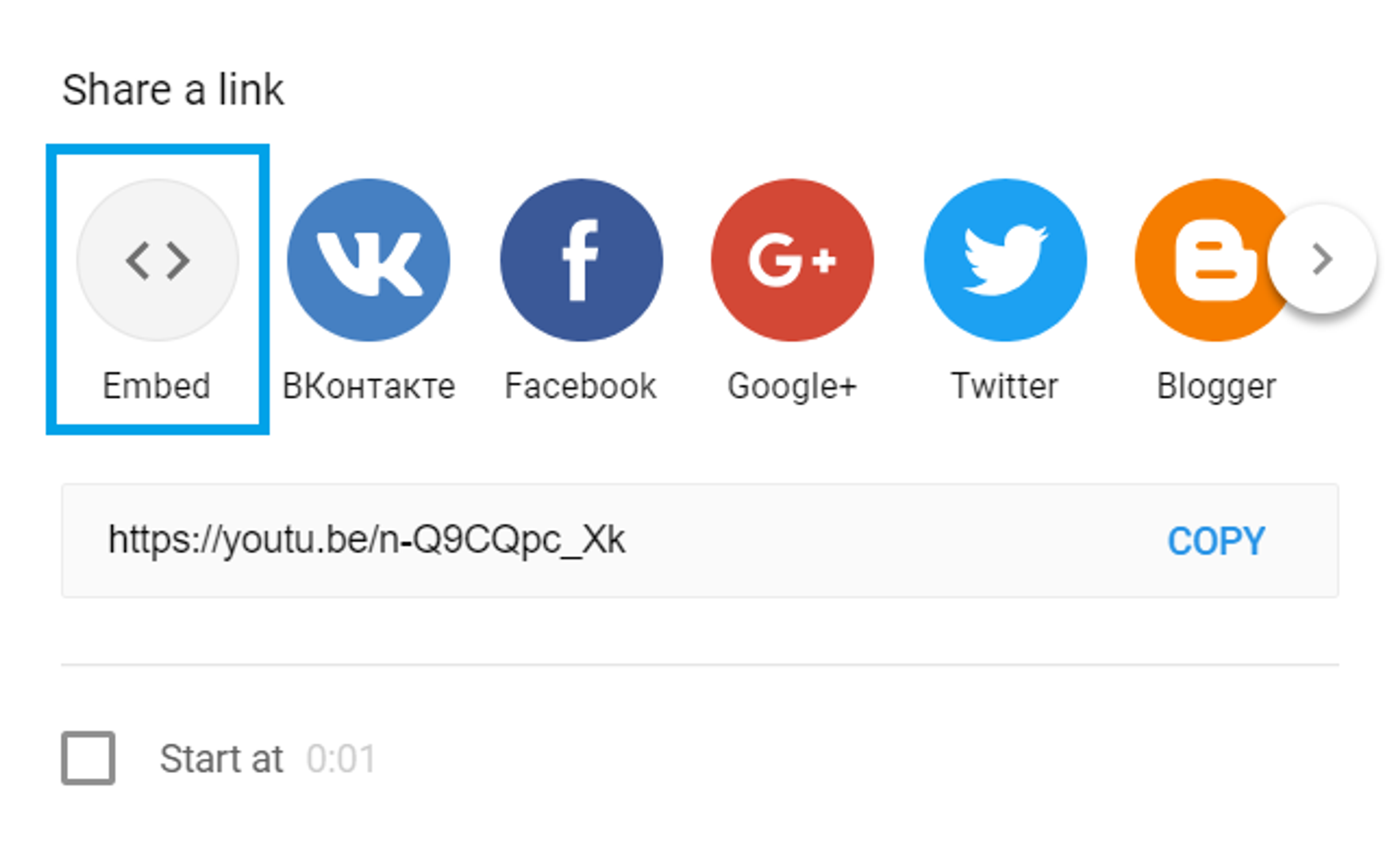
3. Wählen Sie die Freigabeoption Einbetten.

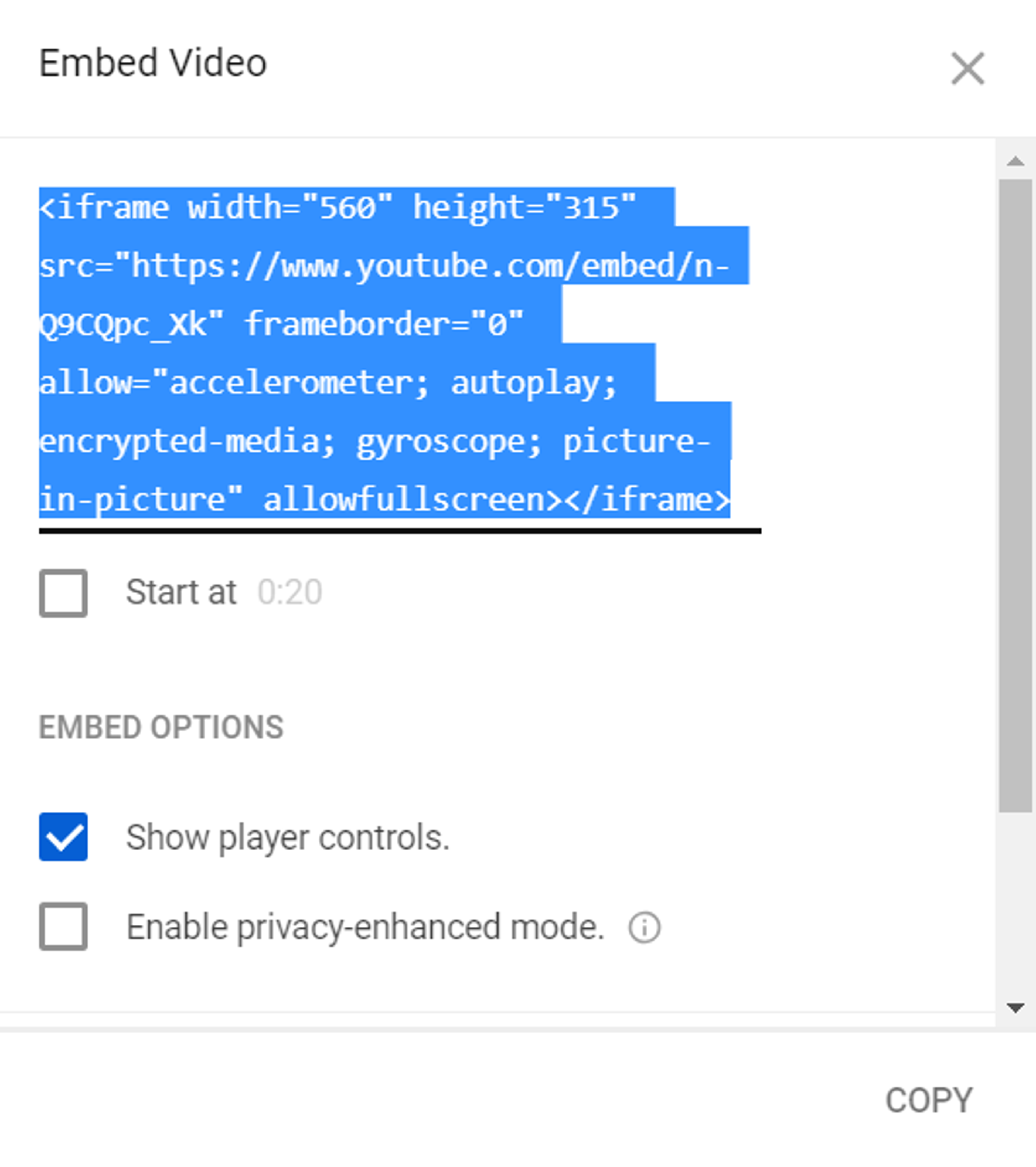
4. Kopieren Sie den HTML-Code des Videos.

5. Fügen Sie den HTML-Code in Ihre Website oder Ihr Blog ein.
6. Fügen Sie ?autoplay=1 direkt nach der Video-ID ein, so dass es wie folgt aussieht:
Der ursprüngliche Code:
<iframe width="560" height="315" src="https://www.youtube.com/embed/[Video ID]" frameborder="0" allowfullscreen></iframe>
Der Code nach dem Hinzufügen “?autoplay=1”:
<iframe width="560" height="315" src="https://www.youtube.com/embed/[Video ID]?autoplay=1" frameborder="0" allowfullscreen></iframe>
7. Speichern Sie die Änderungen und aktualisieren Sie die Seite Ihrer Website.