WEBPはGoogleが開発した画像形式で、優れた可逆圧縮と非可逆圧縮を提供します。ウェブサイトでは、PNGやJPEGなどの従来の形式と比較して、はるかに小さいファイルサイズで高画質の画像を表示できます。ただし、画質を落とさずにWEBP画像をさらに小さくしたい場合は、4K Image Compressorを使用して簡単に実現できます。 以下の手順に従ってください。
1. 4K Image Compressorを起動します。Windows、macOS、Linuxで利用できます。
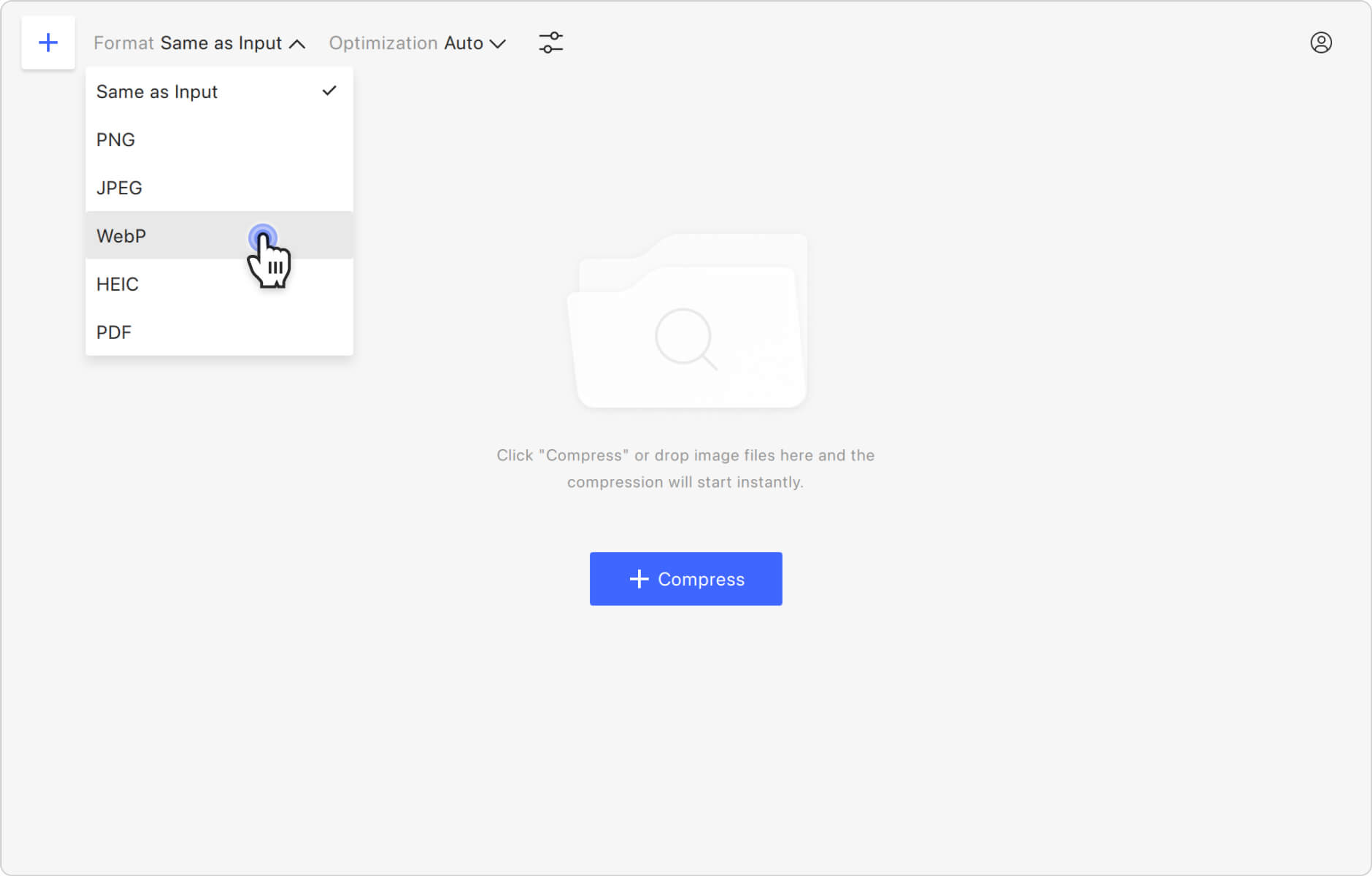
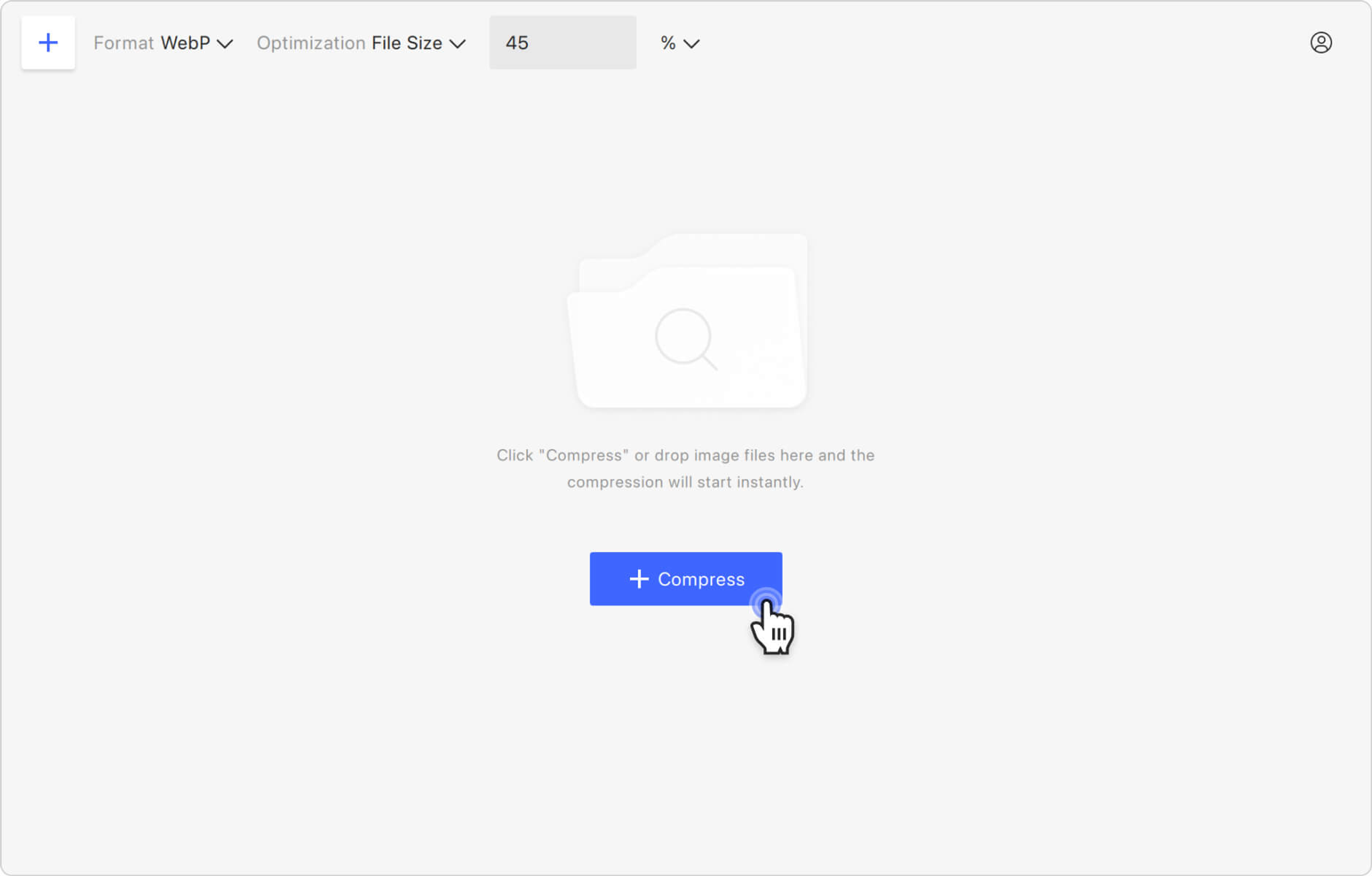
2. WEBP画像を別の形式に変換する場合を除き、形式設定が「入力と同じ」 または「WEBP」 に設定されていることを確認してください。

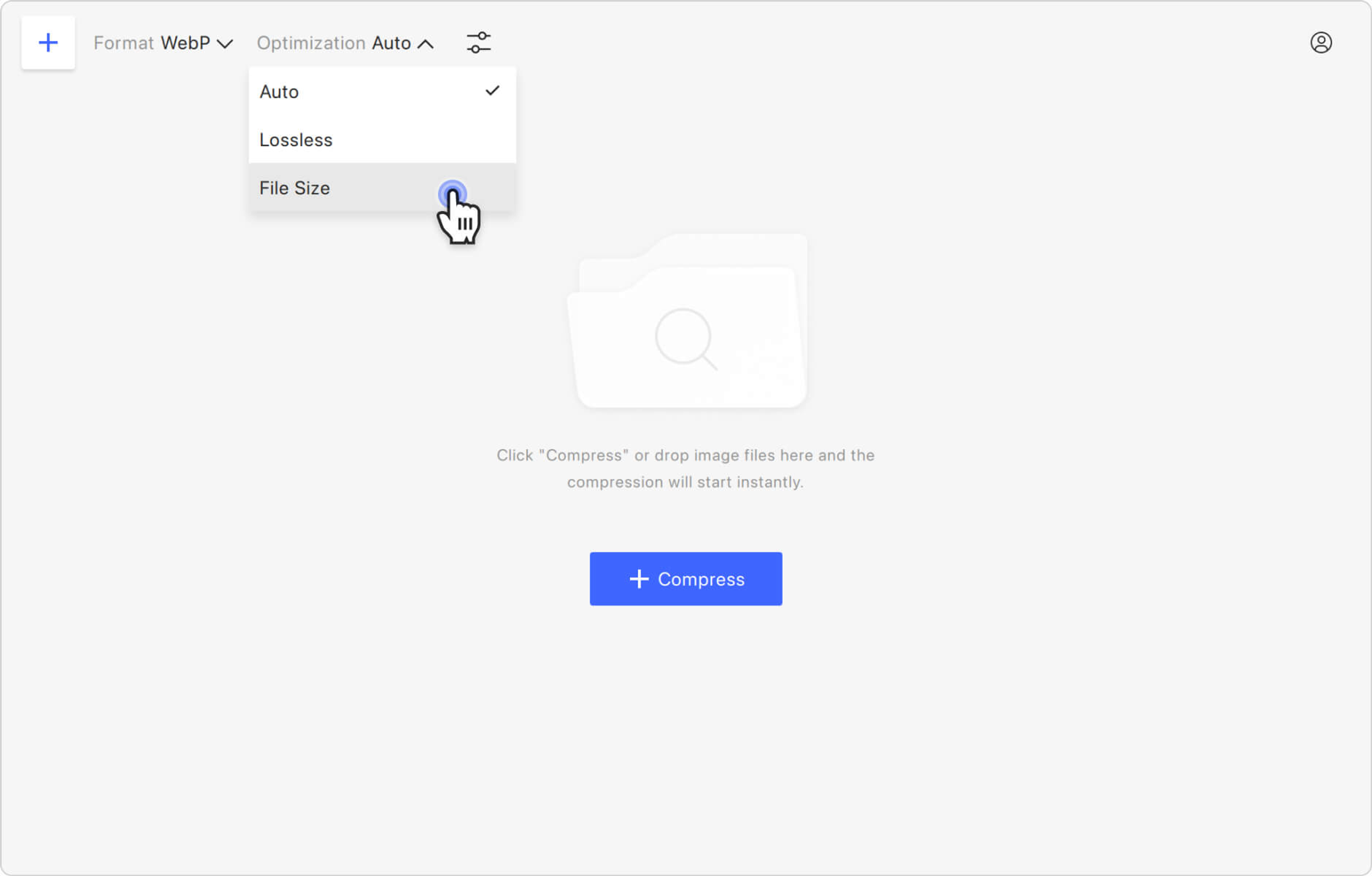
3. 最適化のタイプを選択します。「最適化」 セクションをクリックし、リストから「ファイルサイズ」 を選択します。

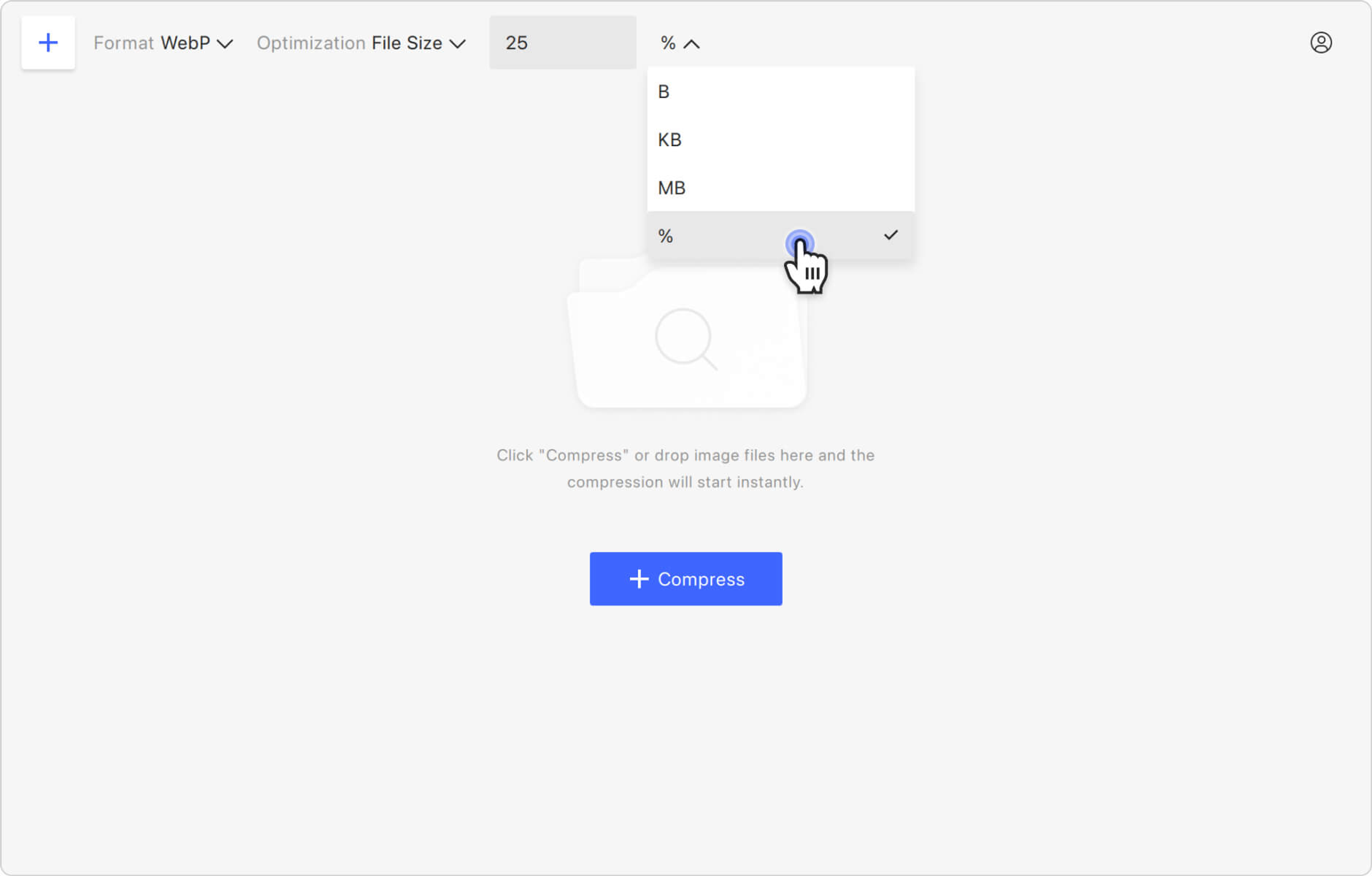
4. 圧縮タイプを選択します。画像を特定のサイズに圧縮するか、パーセント単位でサイズを縮小するかを選択できます。最適化の右側にあるドロップダウンメニューを展開し、必要なオプションを選択します。

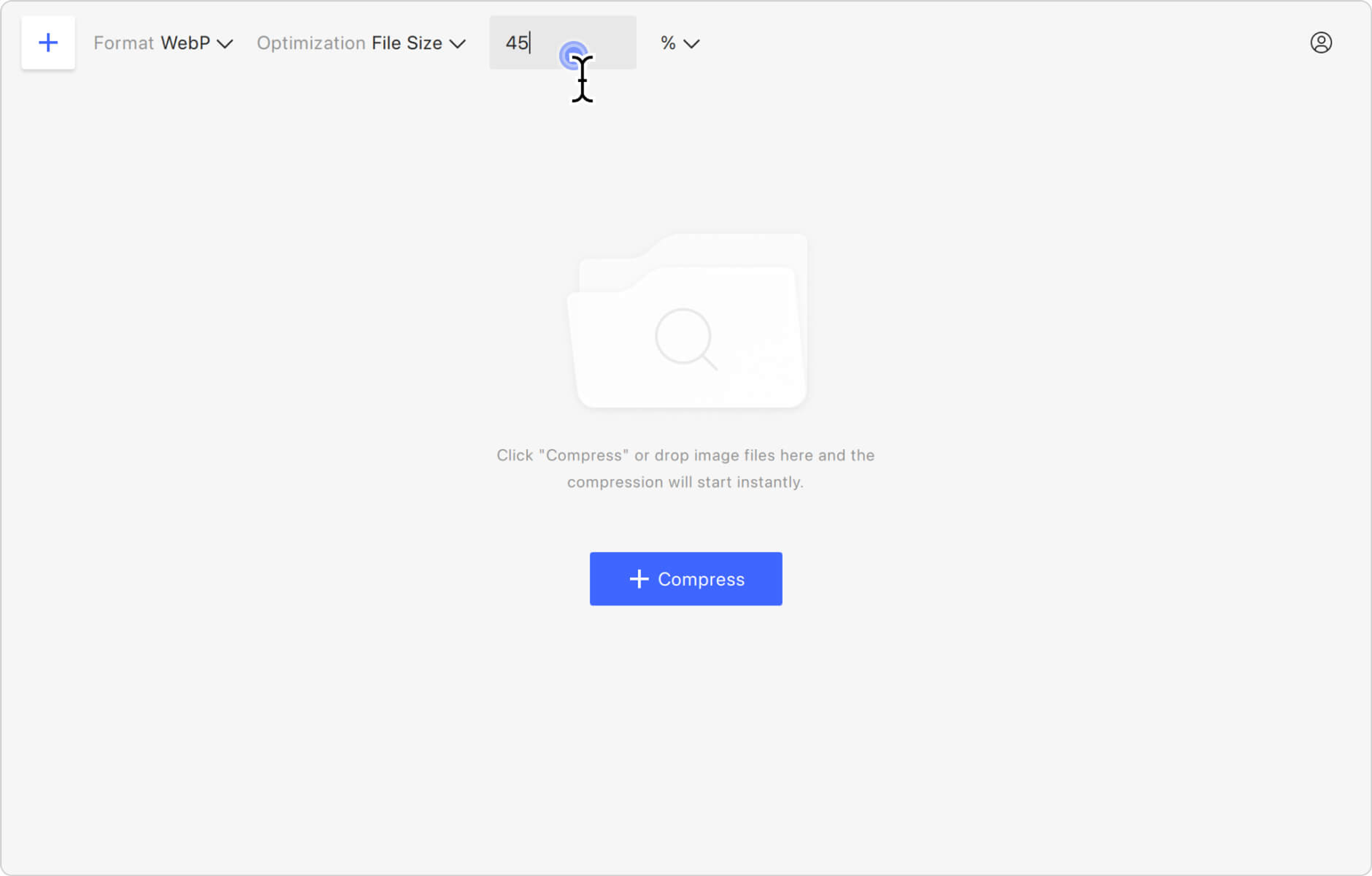
5. 圧縮率を指定します。選択した最適化タイプに応じて、指定されたフィールドにサイズまたはパーセンテージ単位を入力します。

6. 画像をアップロードします。アプリウィンドウの中央にある圧縮ボタンをクリックしてファイルを選択するか、画像をドラッグアンドドロップするだけです。WEBPはすぐにアップロードされ、圧縮されます。

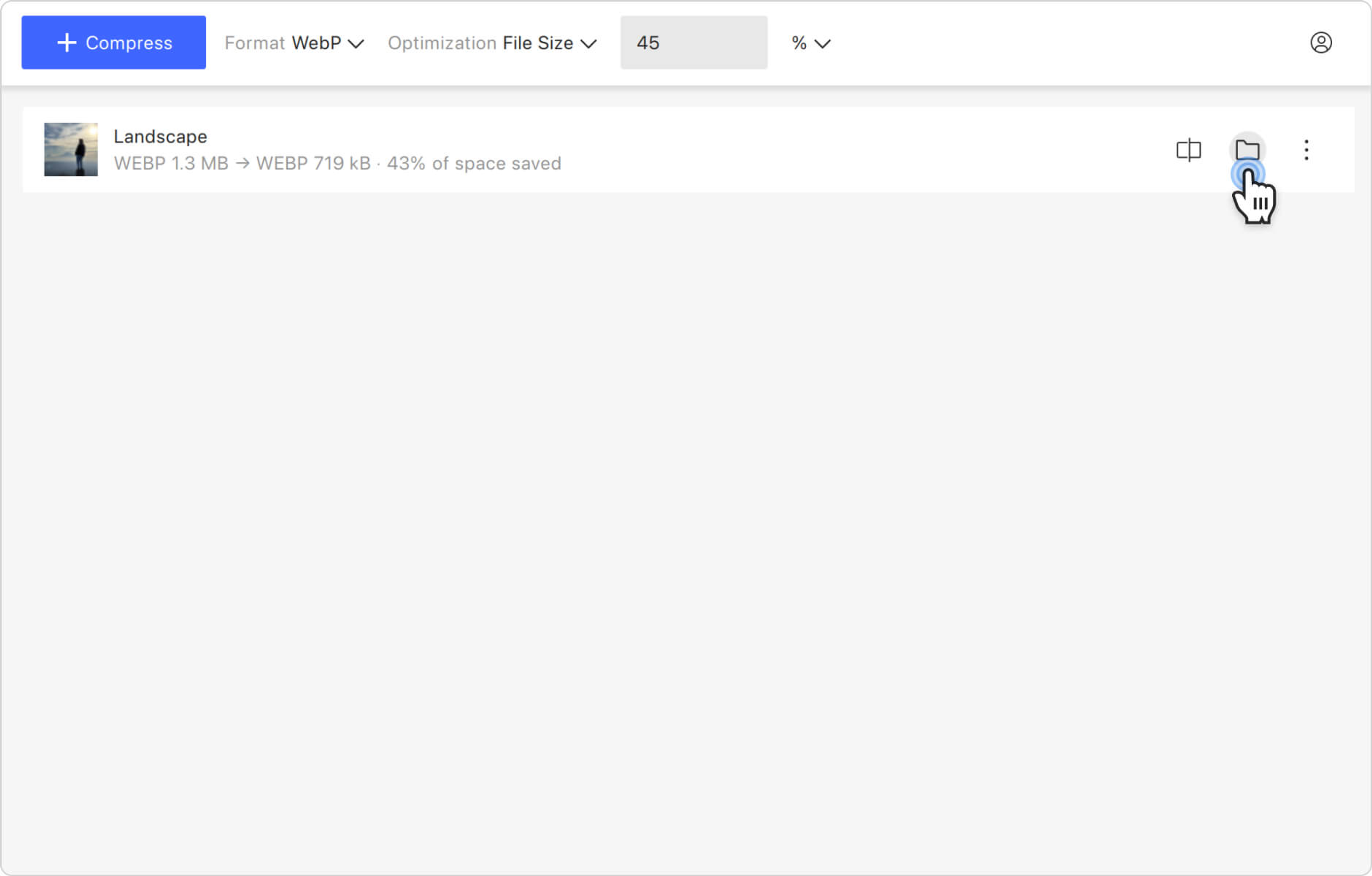
7. 結果の画像を見つけます。コンピューター上のファイルを見つけるには、圧縮された画像のプレビューにカーソルを合わせ、フォルダーのアイコンをクリックします。

ヒント:4K Image Compressorを使用して、 JPEG画像のサイズを削減し、画質を損なうことなくPNGファイルを圧縮することもできます。