WEBP는 Google에서 개발한 이미지 형식으로, 뛰어난 비손실 및 손실 압축을 제공합니다. 이 형식은 PNG 및 JPEG와 같은 전통적인 형식에 비해 훨씬 작은 파일 크기로 웹사이트에 고품질의 이미지를 표시할 수 있게 해줍니다. 그러나 WEBP 이미지를 품질을 손실하지 않고 더 작게 만들고 싶다면, 4K Image Compressor로 쉽게 할 수 있습니다. 아래의 단계를 따르세요.
1. 4K Image Compressor를 실행하세요. Windows, macOS, Linux에서 사용할 수 있습니다.
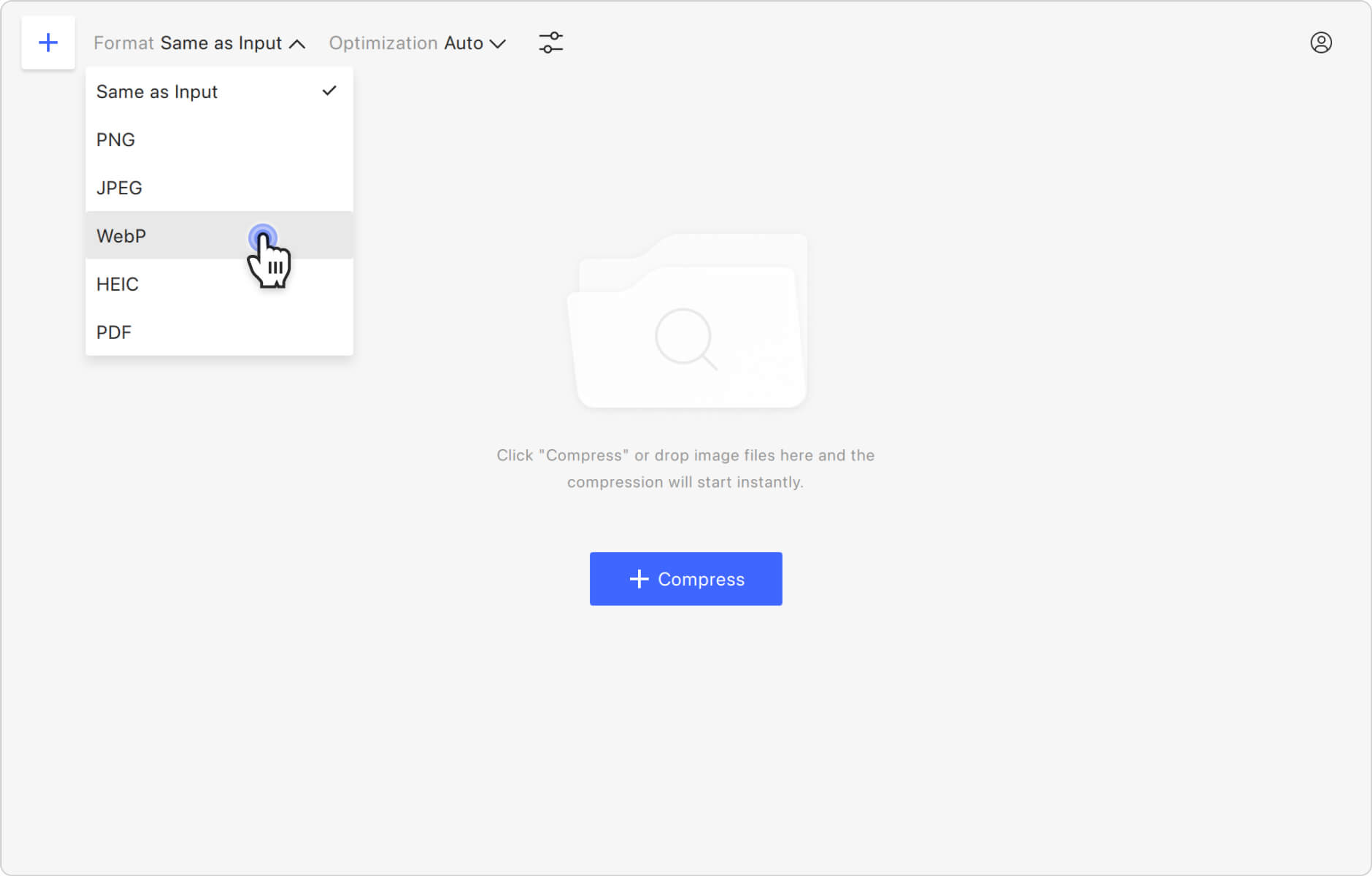
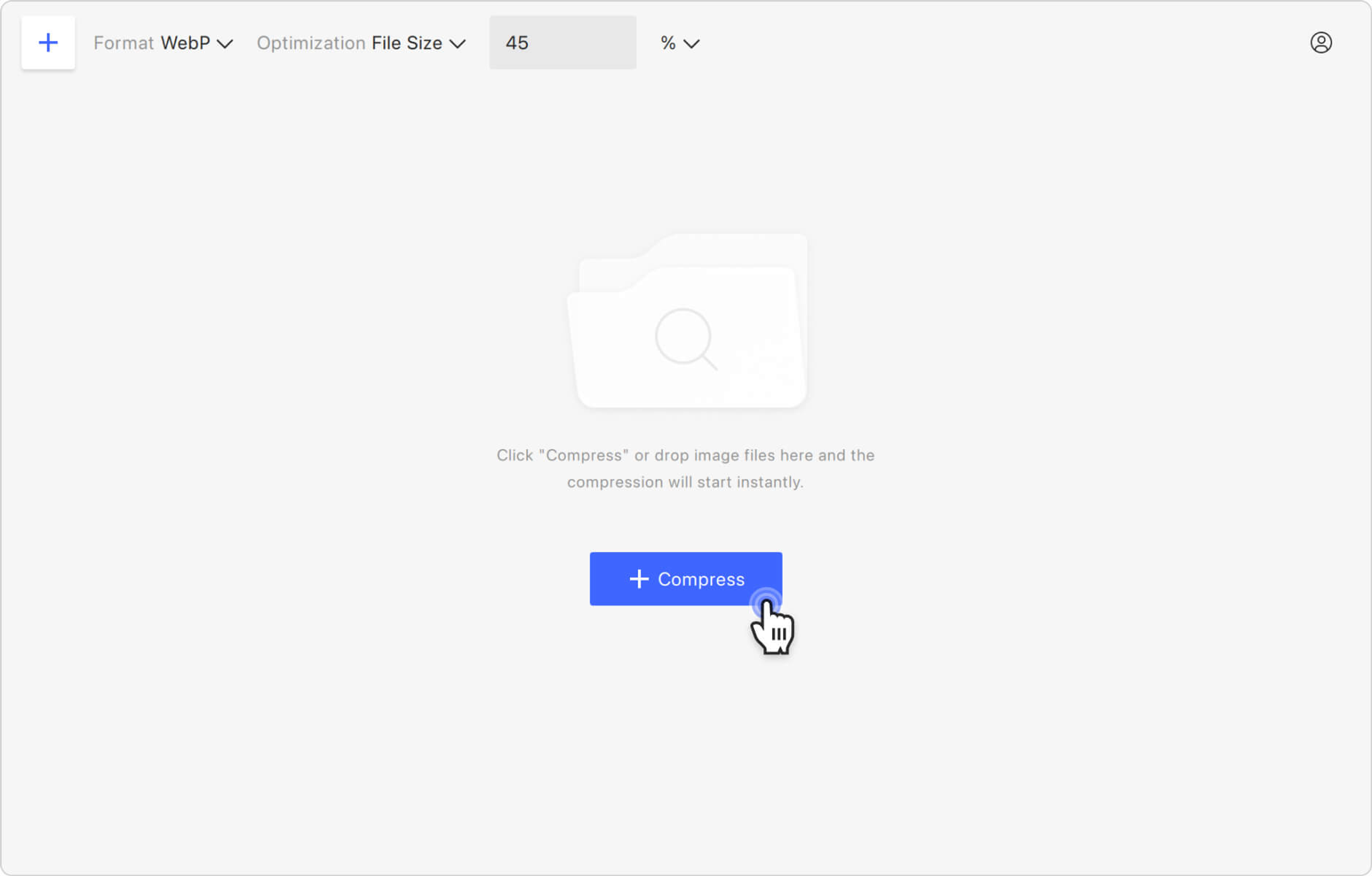
2. WEBP 이미지를 다른 형식으로 변환하려는 경우가 아니면 형식 설정이 입력과 동일 또는 WEBP로 설정되어 있는지 확인하세요.

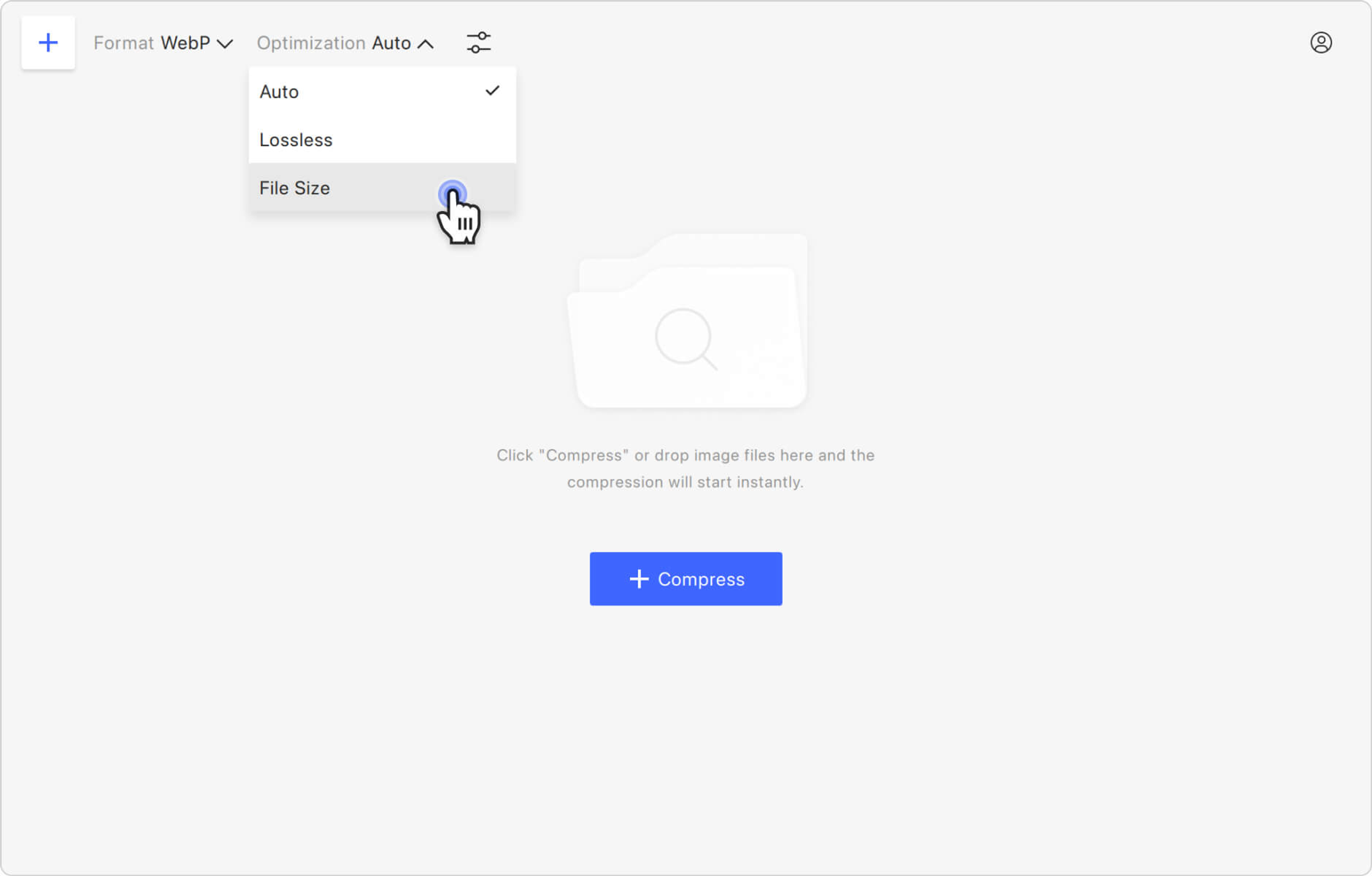
3. 최적화 유형을 선택하세요. 최적화 섹션을 클릭하고 목록에서 파일 크기를 선택하세요.

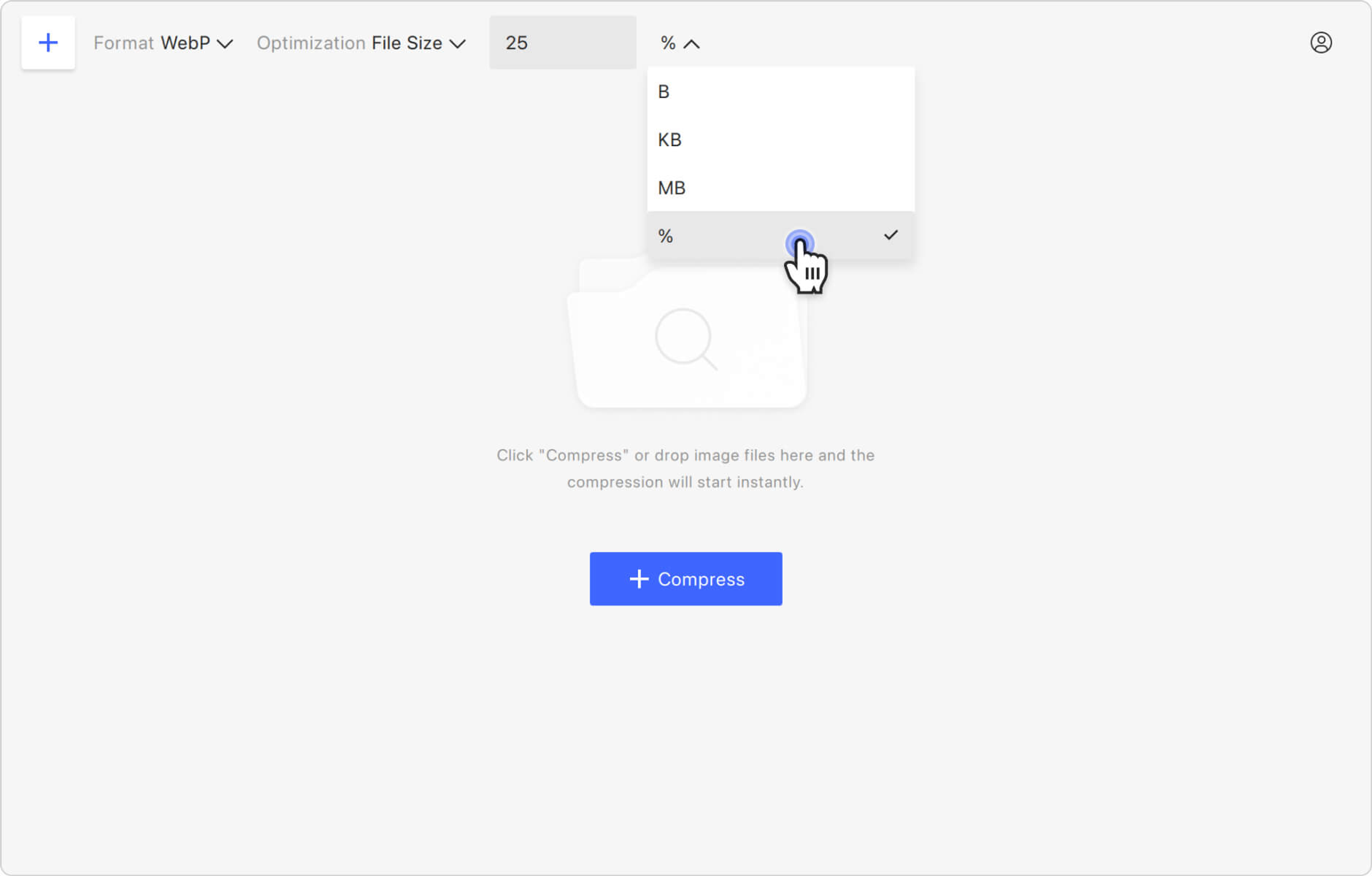
4. 압축 유형을 선택하세요. 이미지를 특정 크기로 압축하거나 크기를 백분율로 줄이도록 선택할 수 있습니다. 최적화 오른쪽에 있는 드롭다운 메뉴를 확장하고 원하는 옵션을 선택하세요.

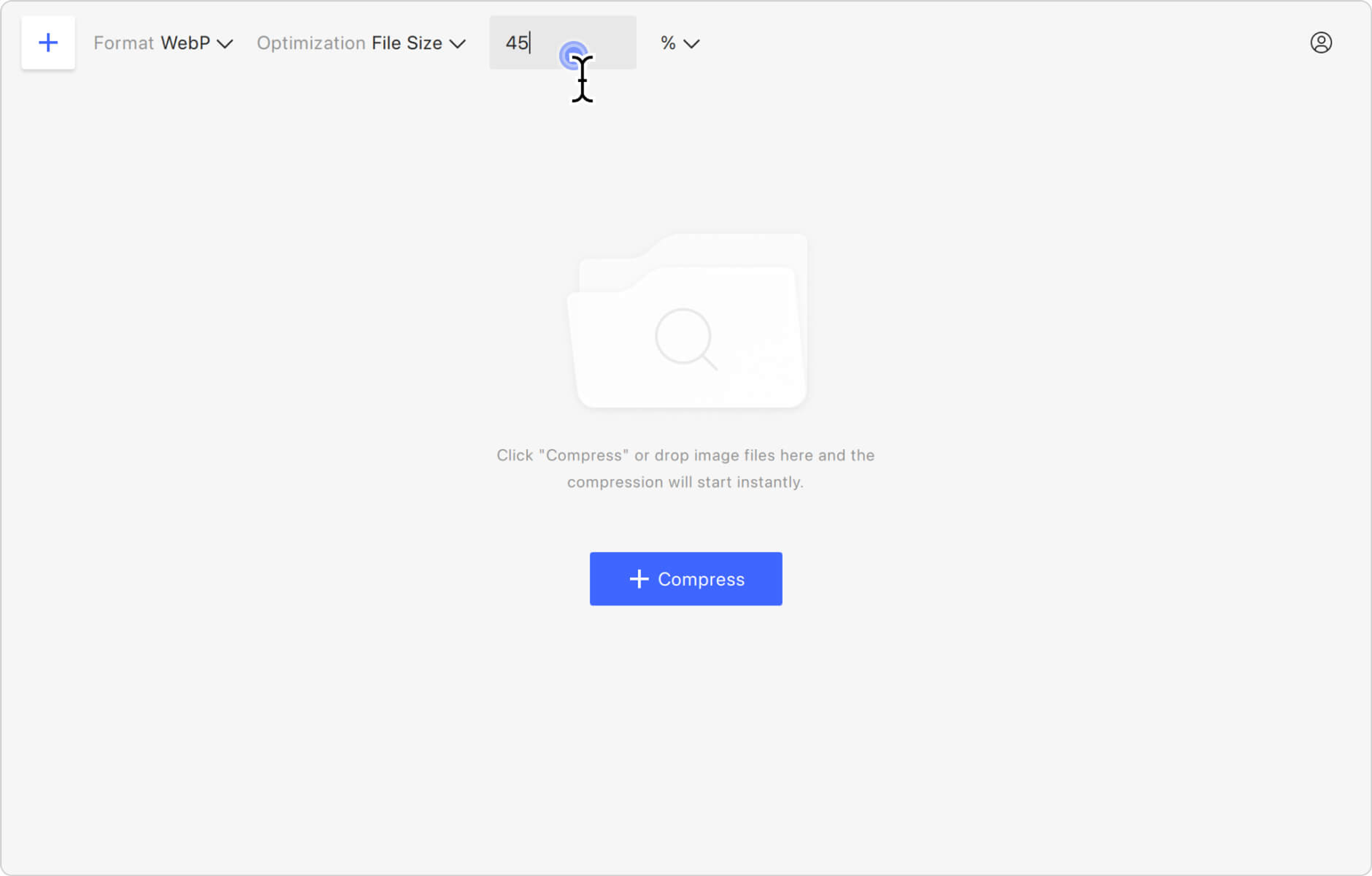
5. 압축률을 지정하세요. 선택한 최적화 유형에 따라 지정된 필드에 크기 또는 백분율 값을 입력하세요.

6. 이미지를 업로드하세요. 애플리케이션 창 중앙에 있는 압축 버튼을 클릭하여 파일을 선택하거나 이미지를 드래그 앤 드롭하세요. WEBP 즉시 업로드되고 압축됩니다.

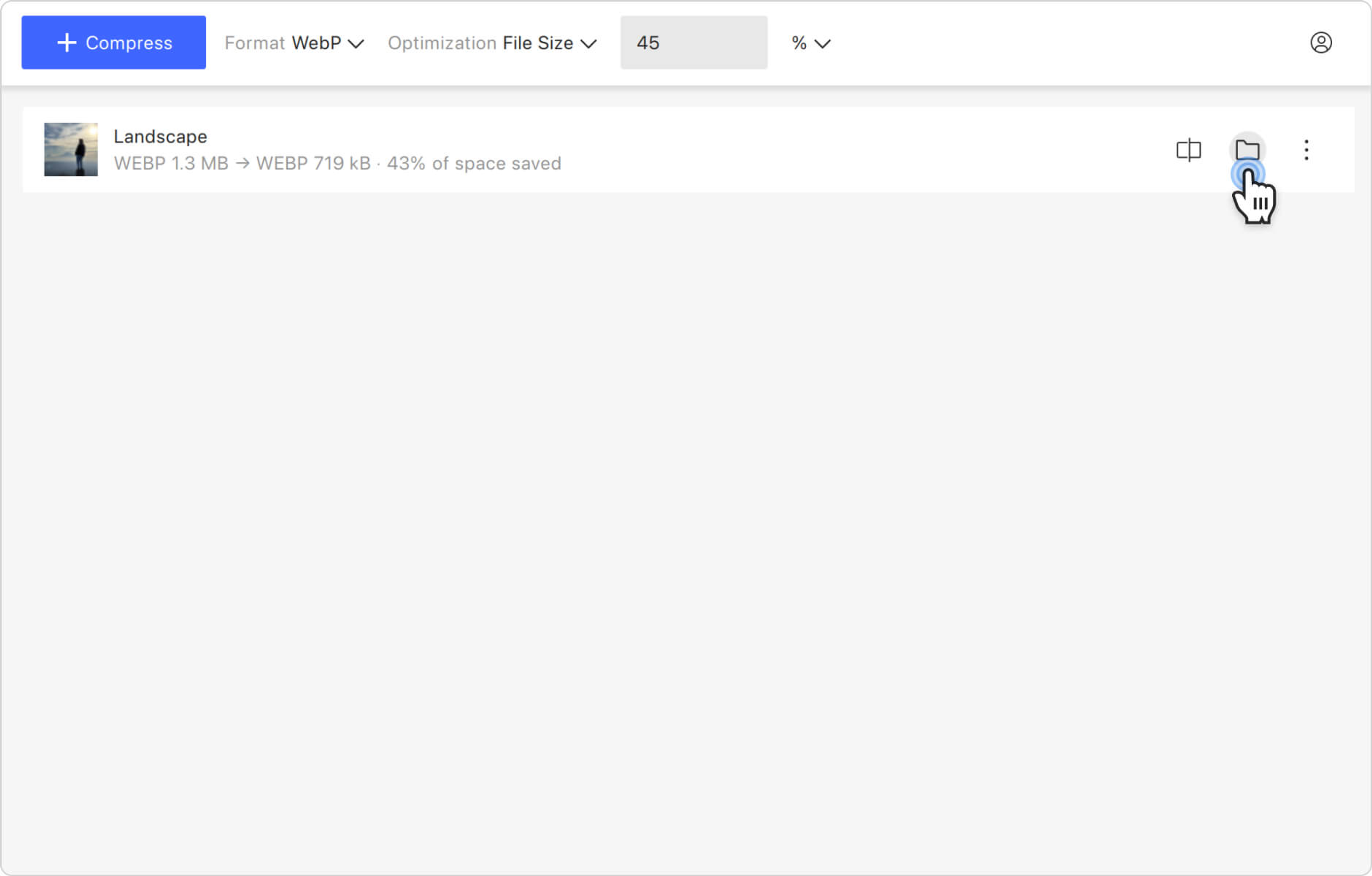
7. 결과 이미지를 찾으세요. 압축된 이미지 미리보기 위에 커서를 놓고 폴더 아이콘을 클릭하여 컴퓨터에서 파일을 찾으세요.

팁: 4K Image Compressor를 사용하여 JPEG 이미지의 크기를 줄이거나 품질 손실 없이 PNG 파일을 압축할 수도 있습니다.