Уменьшение размера файлов WEBP до конкретного значения в мегабайтах, килобайтах или байтах может быть полезным по многим причинам. Например, сжатые изображения WEBP потребляют меньше пропускной способности при передаче по сети, что приводит к более быстрым временам загрузки и снижению использования данных. Это особенно важно в сегодняшнем мире, ориентированном на мобильные устройства, позволяя пользователям быстро и эффективно получать доступ к контенту. Независимо от вашей цели, 4K Image Compressor поможет вам сжать файлы WEBP до нужного размера. Просто выполните следующие шаги.
1. Запустите 4K Image Compressor. Приложение доступно для Windows, macOS и Linux.
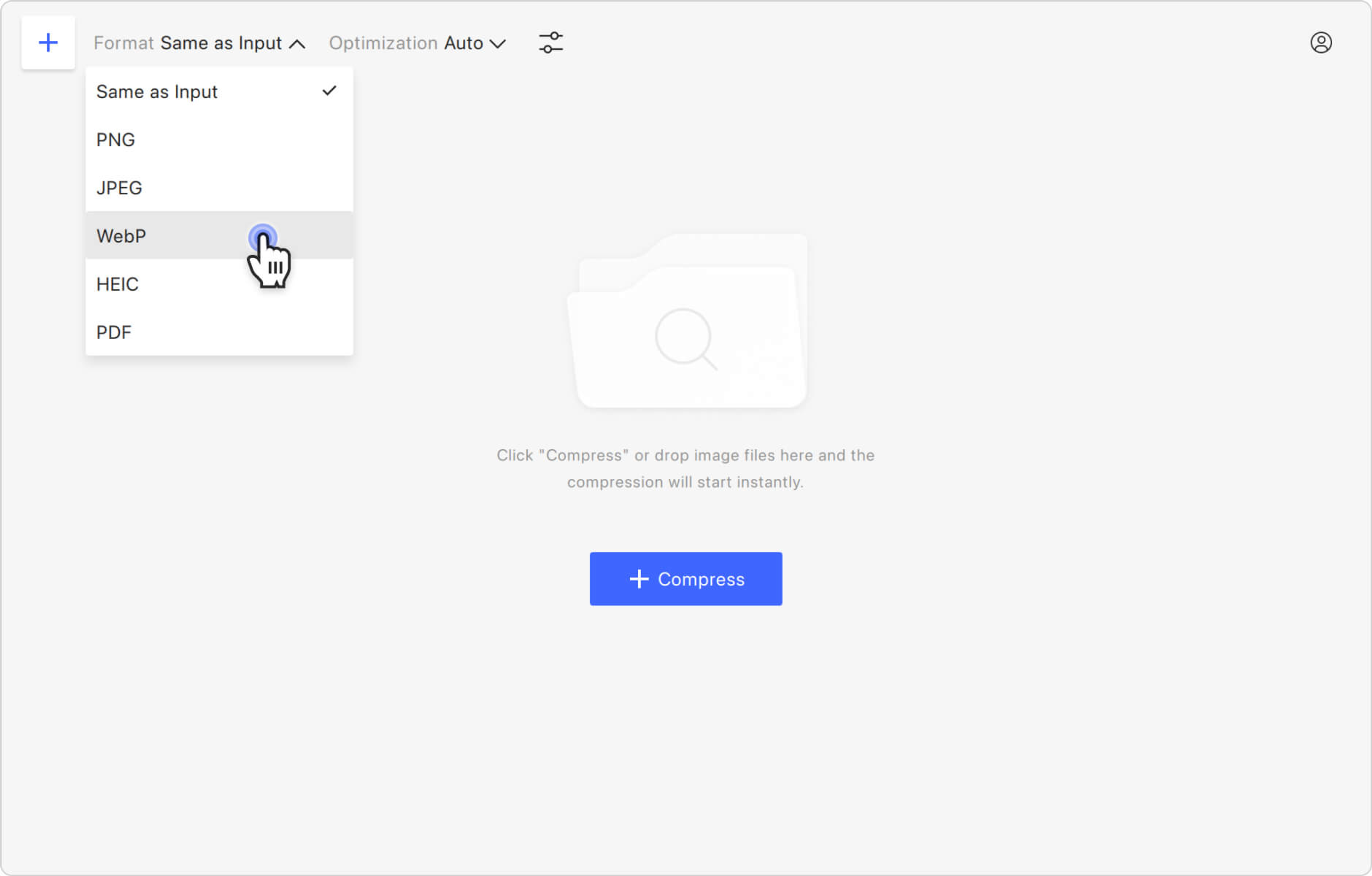
2. Убедитесь, что для параметра Формат установлено значение Как оригинал или WEBP, если вы не хотите конвертировать ваше WEBP-изображение в другой формат.

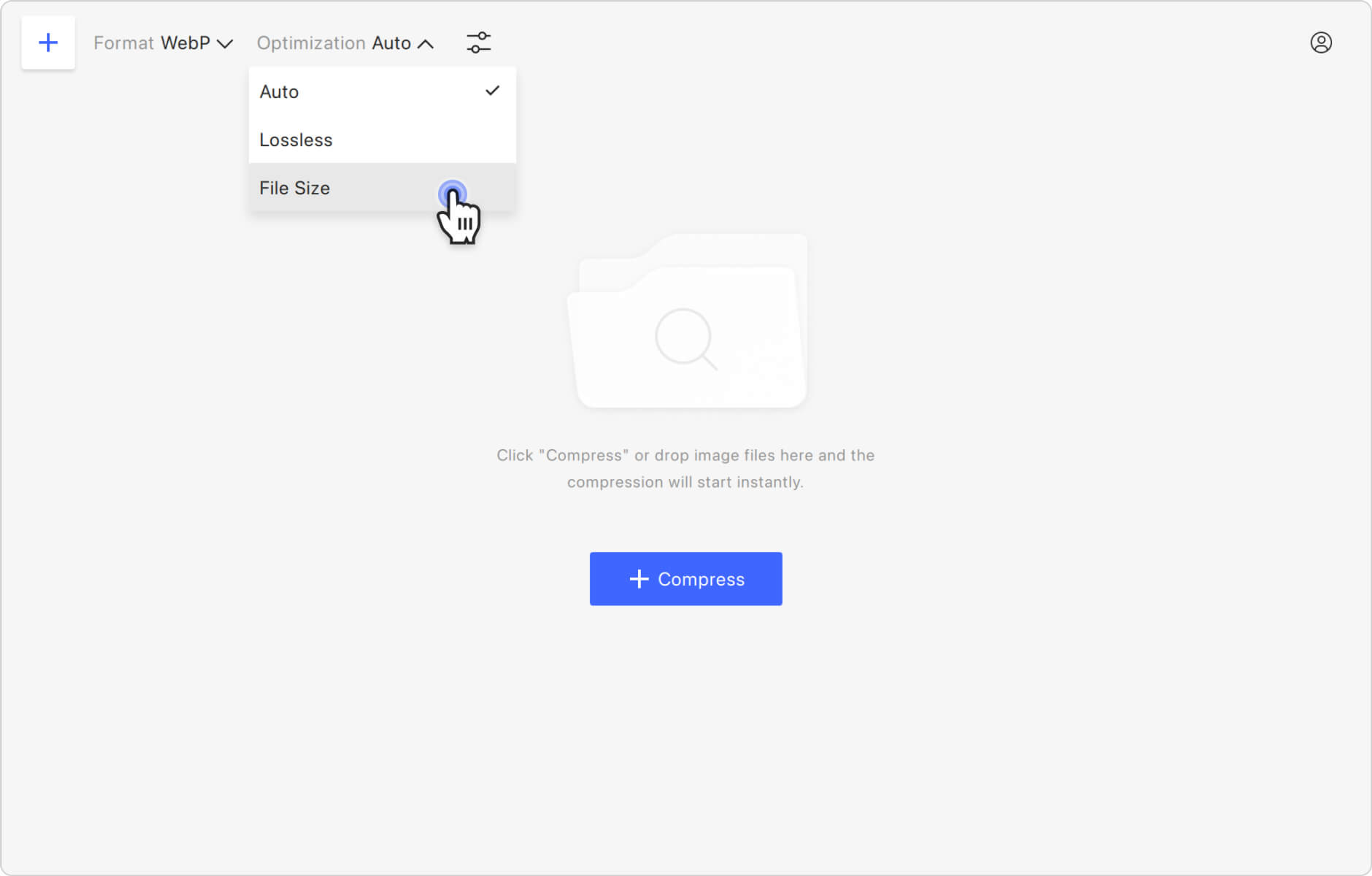
3. Выберите тип оптимизации. Нажмите раздел Оптимизация и выберите опцию Размер файла из открывшегося списка.

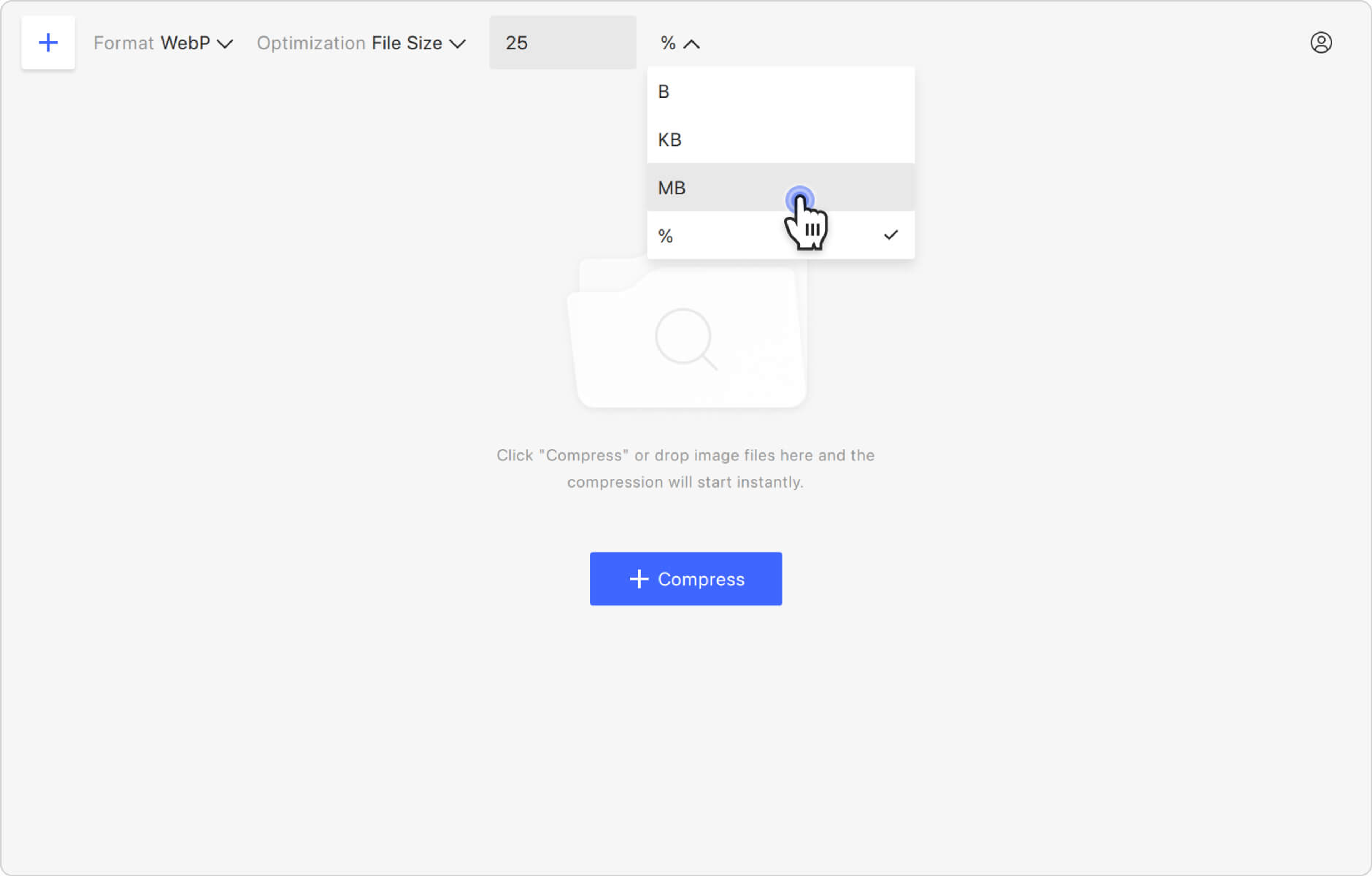
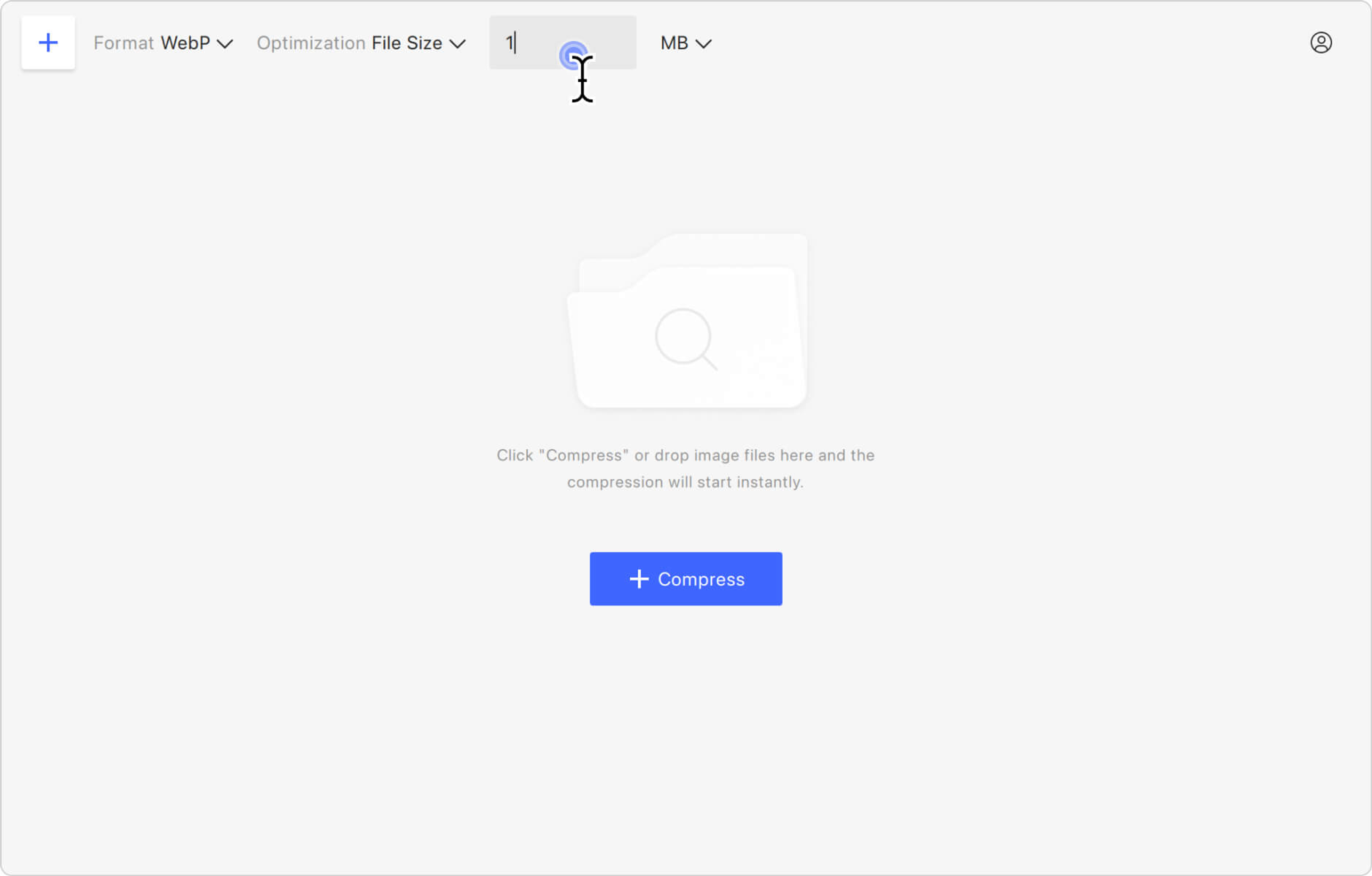
4. Выберите тип сжатия. Откройте раскрывающееся меню, расположенное справа от настройки Оптимизация, и выберите мегабайты (MB), килобайты (KB) или байты (B).

5. Укажите степень сжатия. Введите значение размера в поле.

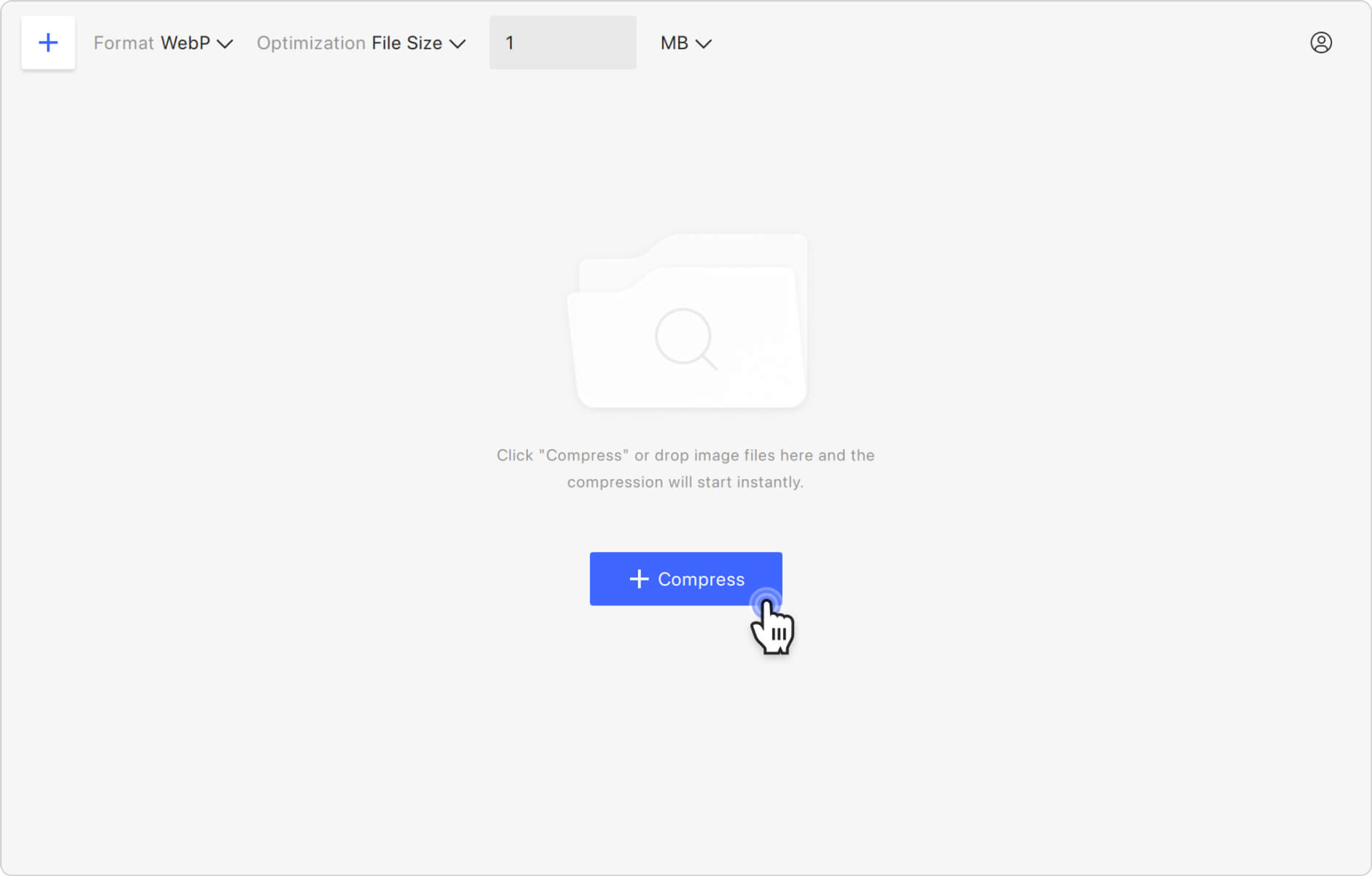
6. Загрузите изображение. Чтобы выбрать файл, нажмите кнопку Сжать в середине окна приложения или просто перетащите изображение. Ваш WEBP будет немедленно загружен и сжат.

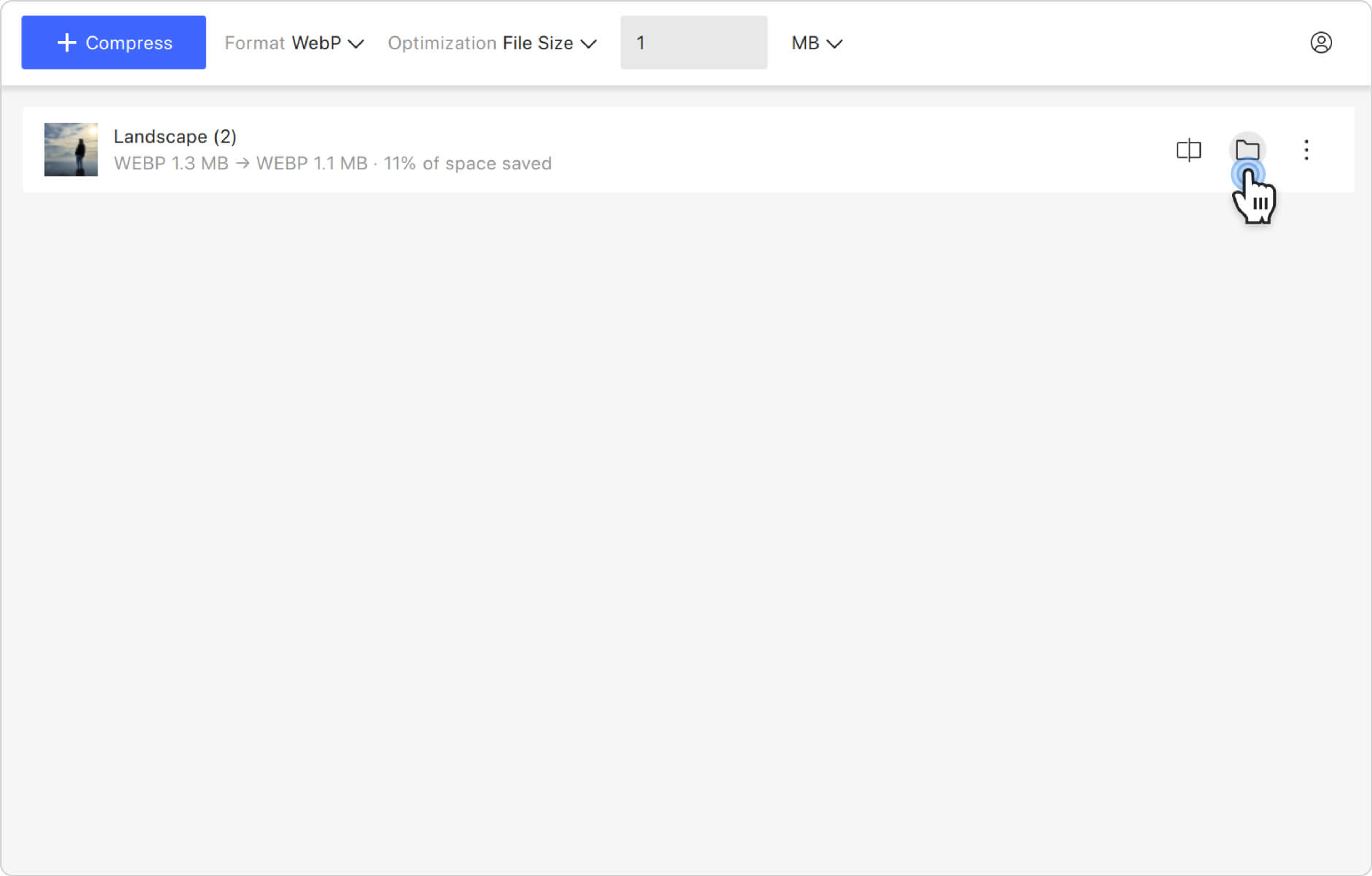
7. Найдите получившееся изображение. Наведите курсор на превью сжатого изображения и нажмите на значок папки, чтобы найти файл на вашем компьютере.