WEBP 是 Google 所開發的一種圖像格式,可提供卓越的無損和有損壓縮。與 PNG 和 JPEG 等傳統格式相比,它能讓網站顯示檔案小更多的高品質圖片。但如果想讓 WEBP 圖片變得更小而不損失品質,您可以使用 4K Image Compressor 輕鬆實現。只需依照以下步驟操作即可。
1. 啟動 4K Image Compressor。在 Windows、macOS 和 Linux 上皆可使用。
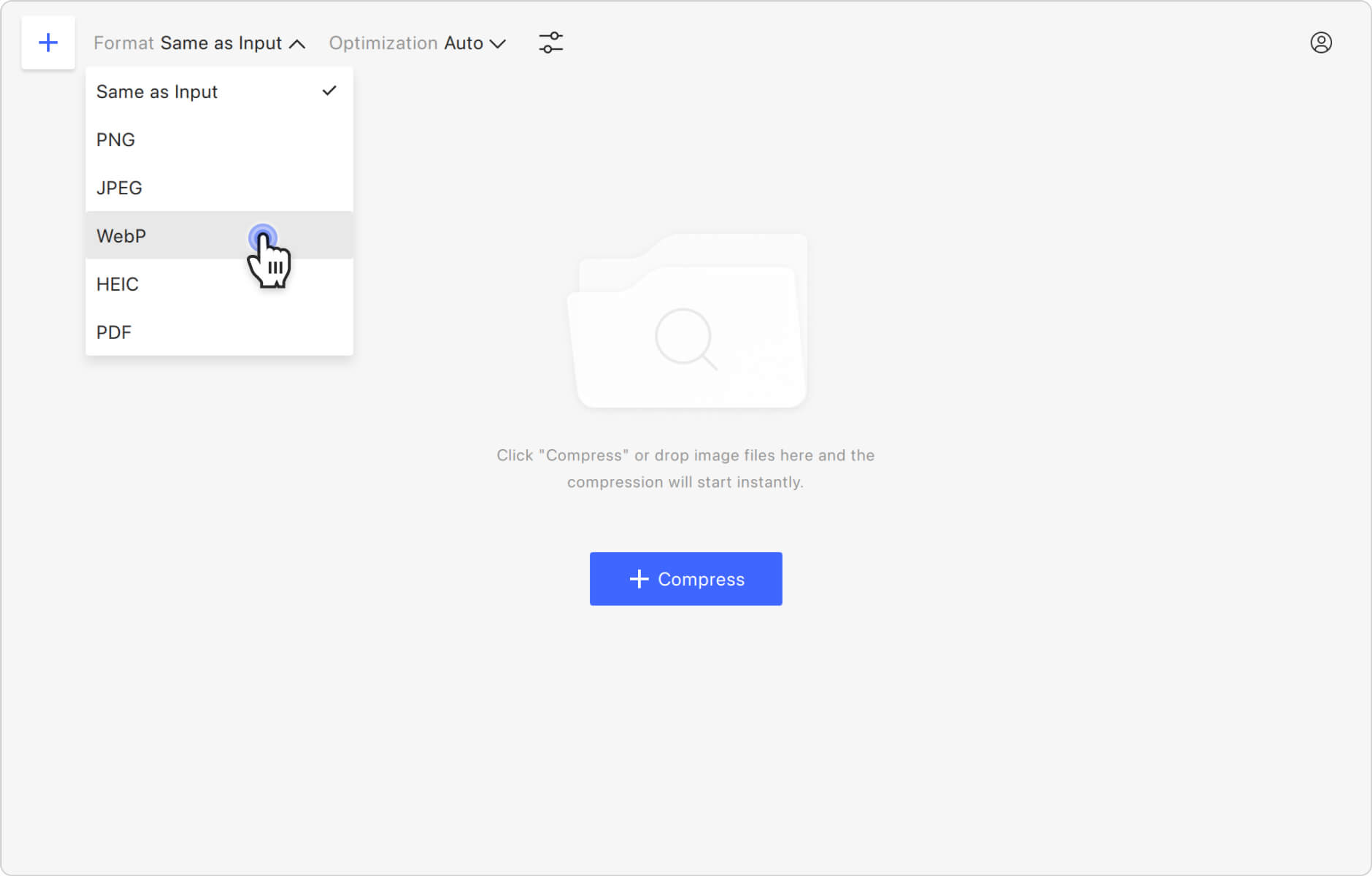
2. 除非您想將WEBP的圖像轉換為其他格式,否則請確保格式設定為與輸入相同或WEBP。

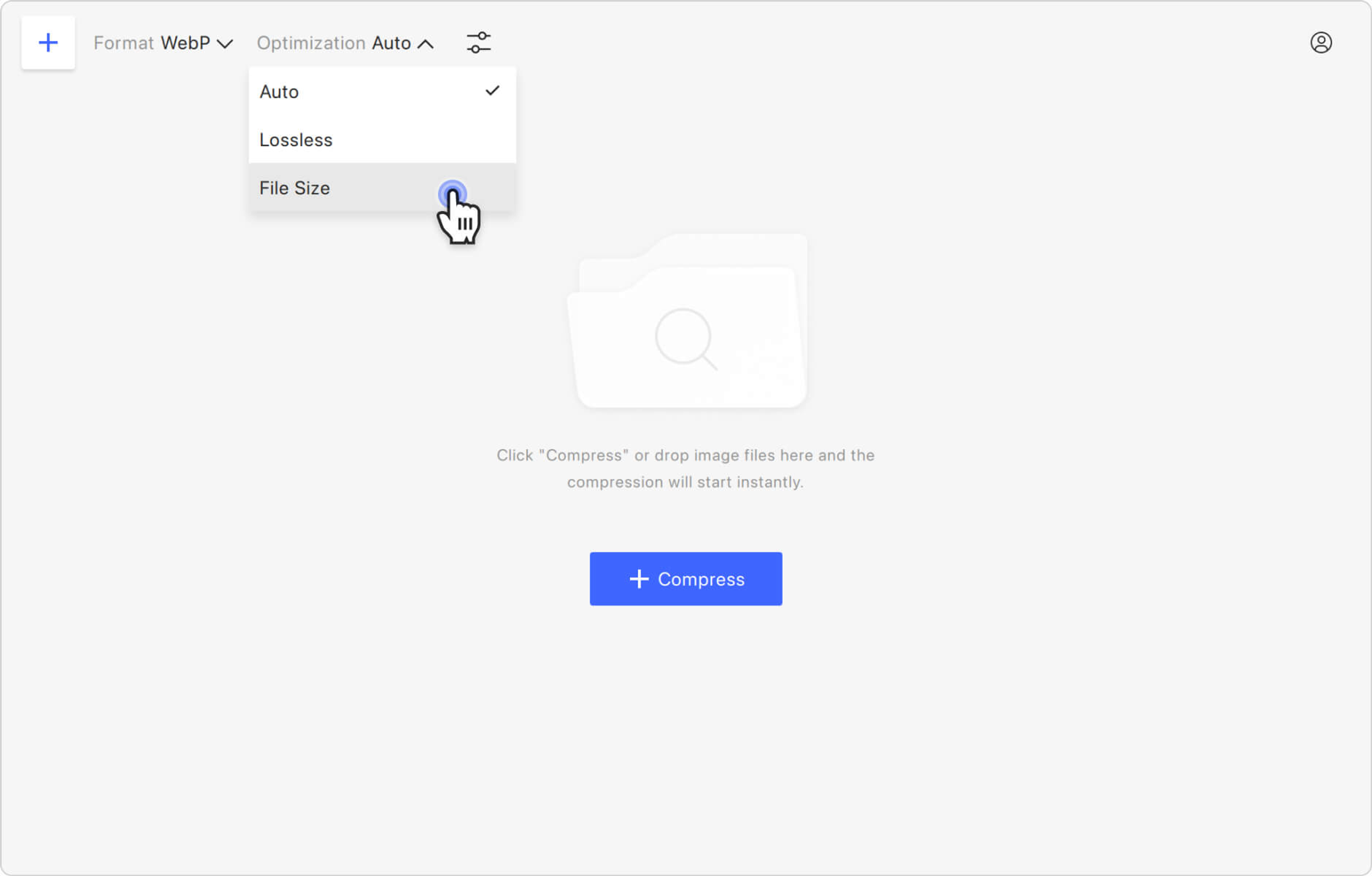
3. 選擇優化類型。 按一下優化部分,然後從清單中選擇文件大小。

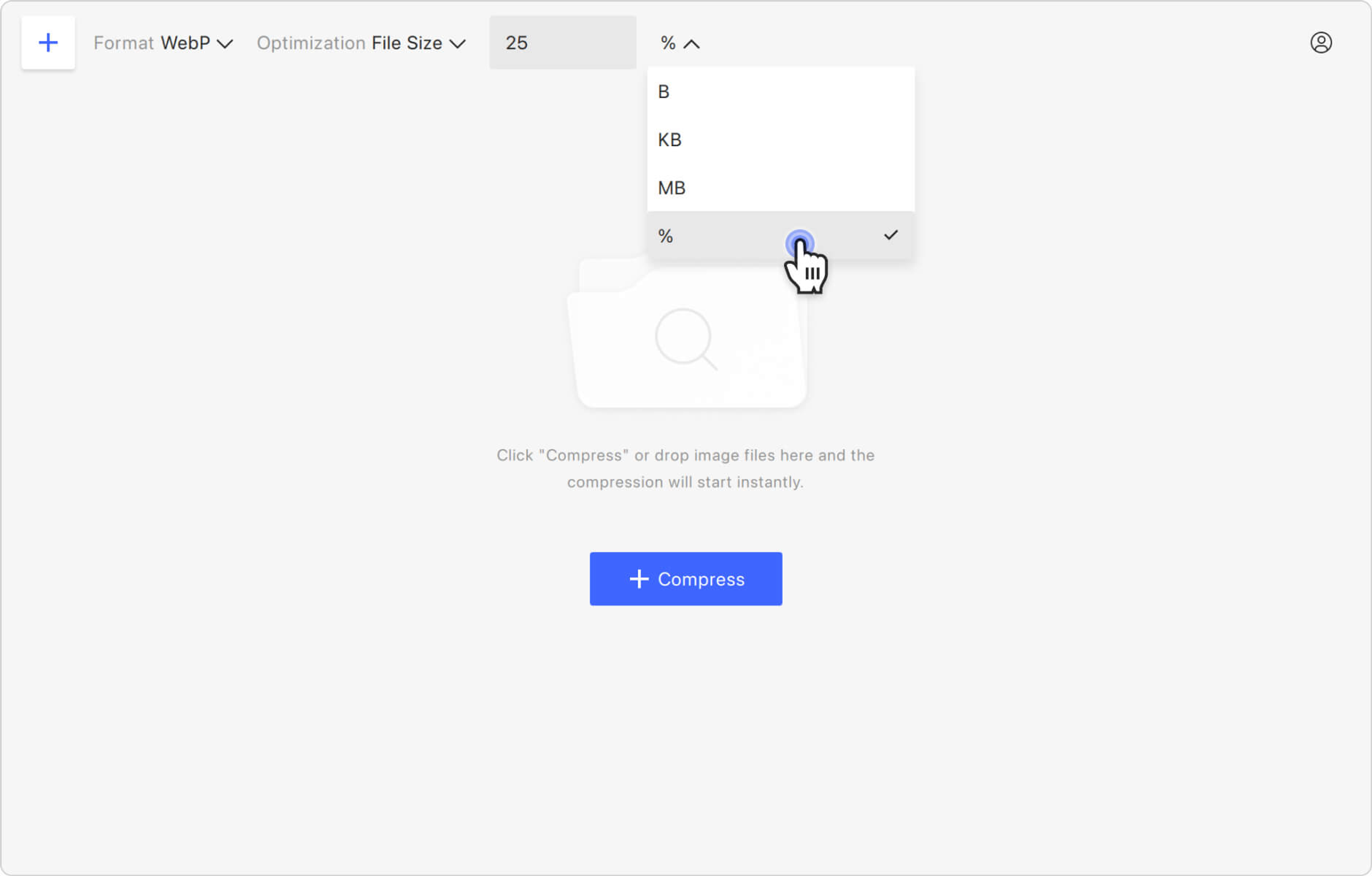
4. 選擇壓縮類型。 您可以選擇將圖像壓縮到特定大小或按百分比减小大小。 展開位於優化右側的下拉式功能表,然後選擇所需的選項。

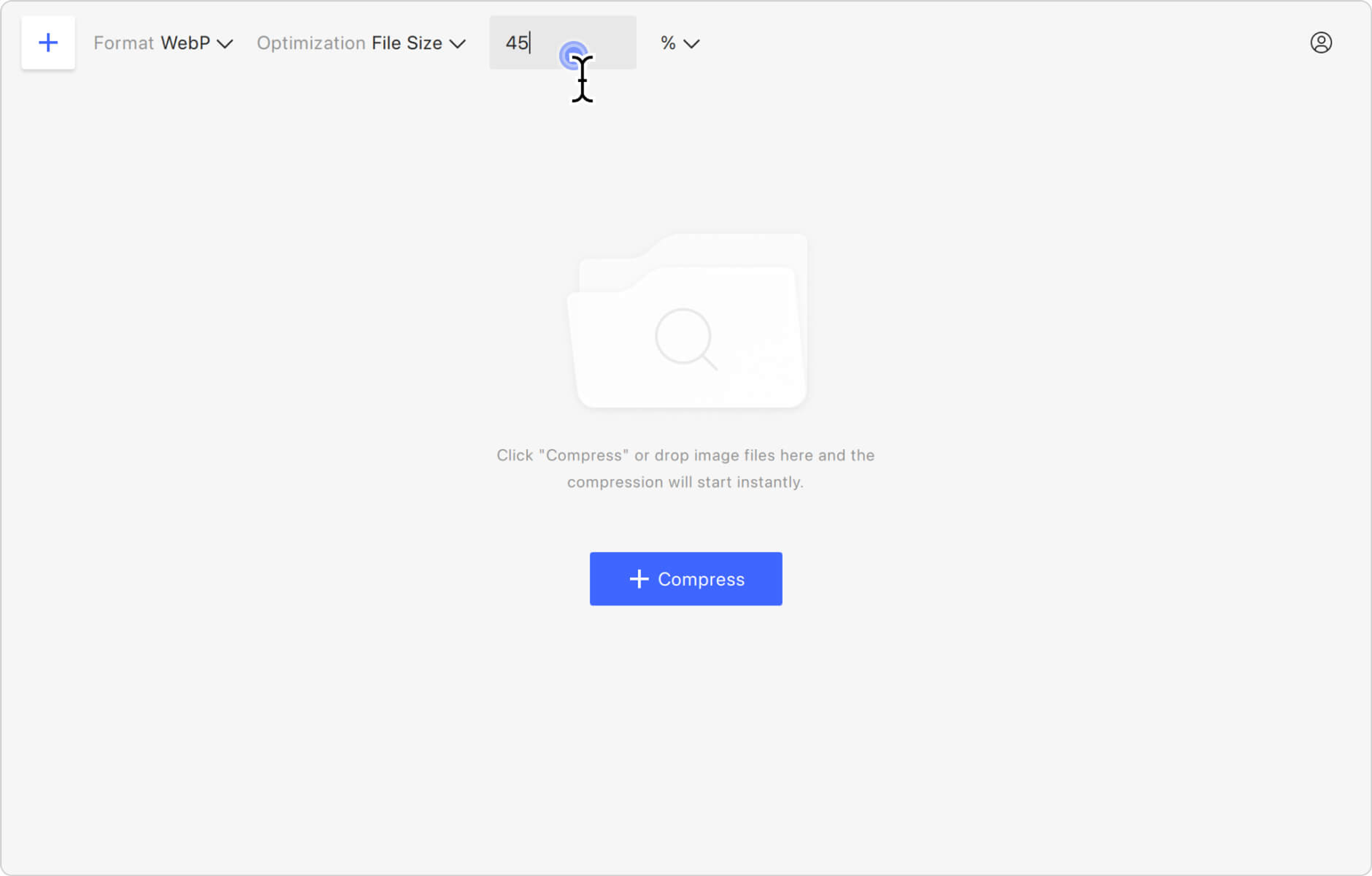
5. 指定壓縮率。 根據所選的優化類型,在指定欄位中輸入大小或百分比值。

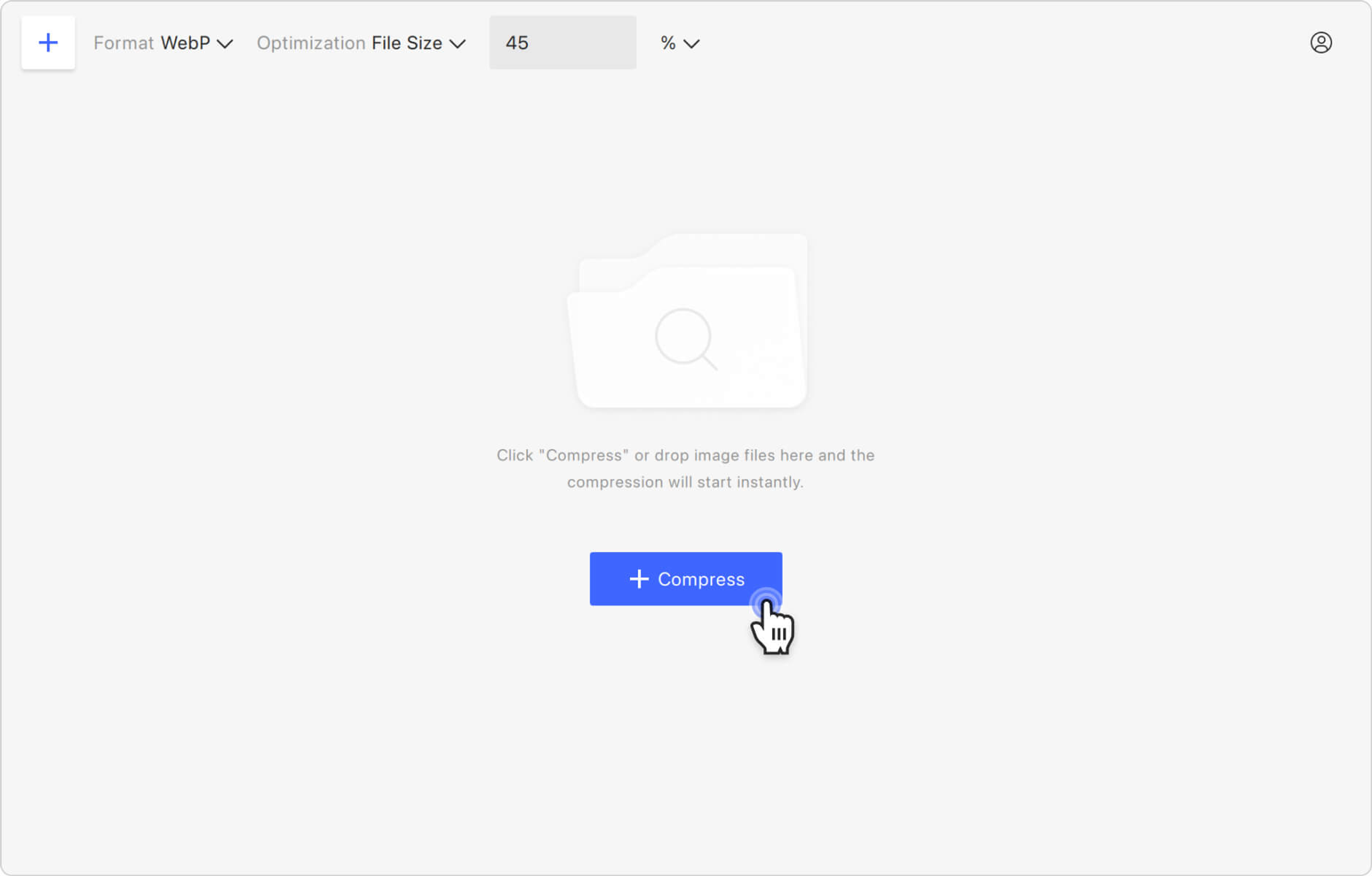
6. 上傳您的圖片。 按一下應用程序視窗中間的壓縮按鈕以選擇檔案,或簡單地拖放影像。 您的WEBP將立即上傳並壓縮。

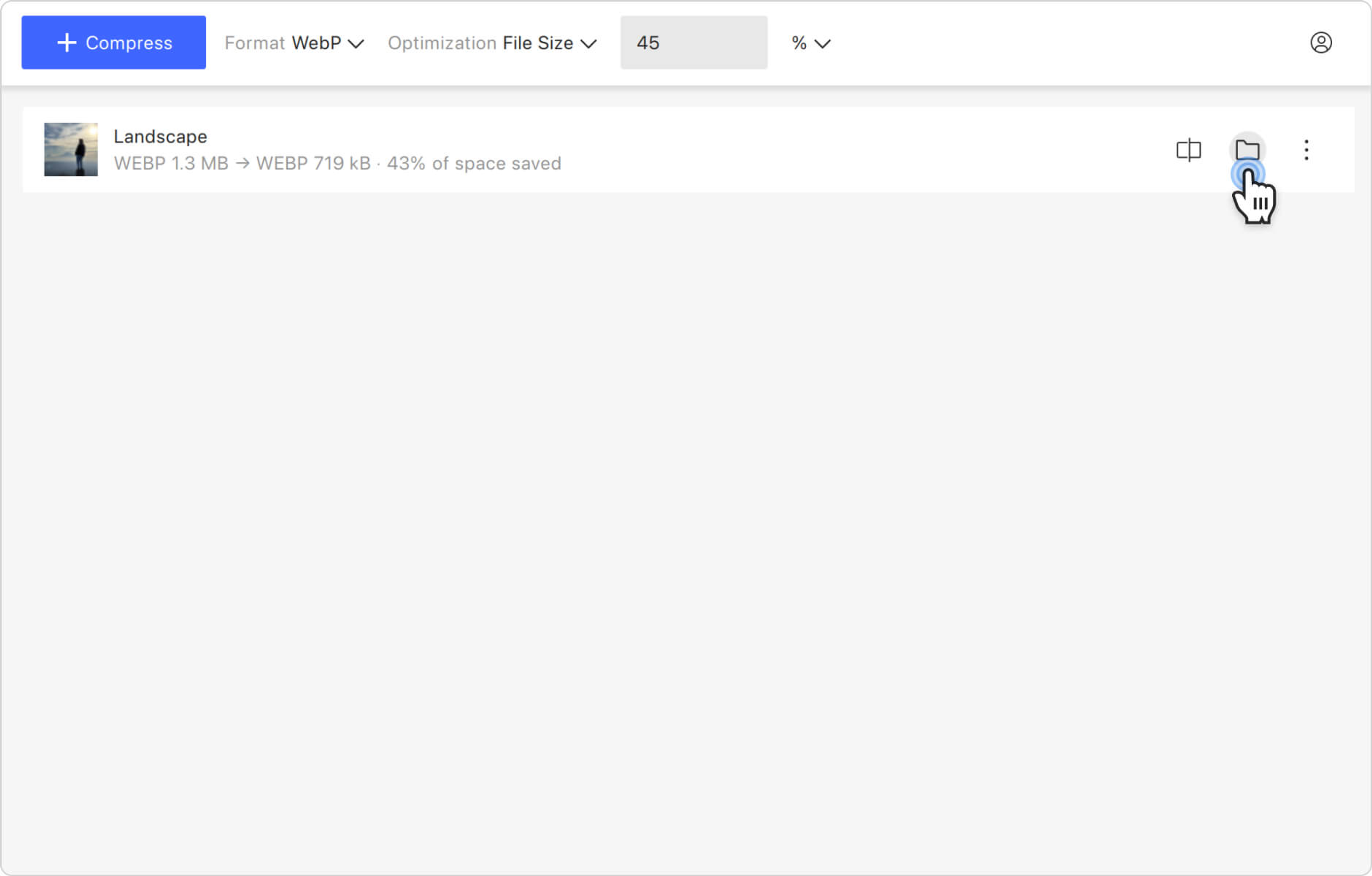
7. 找到結果影像。 將光標懸停在壓縮影像預覽上,然後按一下資料夾圖標在電腦上查找檔案。

提示您也可以使用 4K Image Compressor 來減少 JPEG 圖片大小以及無損壓縮 PNG 檔案。