YouTube 的嵌入式视频可以丰富您网站上的内容,帮助访问者获取更多信息。在您的“关于我们”和“工作原理”页面添加上 YouTube 视频可让访问者更轻松地了解您的公司和产品,而不用阅读大段文字。
请注意,为您的视频设置自动播放功能并不会帮助增加其在 YouTube 上的观看次数。除此之外,自动播放的媒体往往会对一些网站的访问者造成干扰并分散他们的注意力,请合理进行使用。如果您已做好决定,请按照以下步骤进行操作,使嵌入的 YouTube 视频自动播放:
1. 在您的浏览器中打开YouTube,找到您想要嵌入的视频。
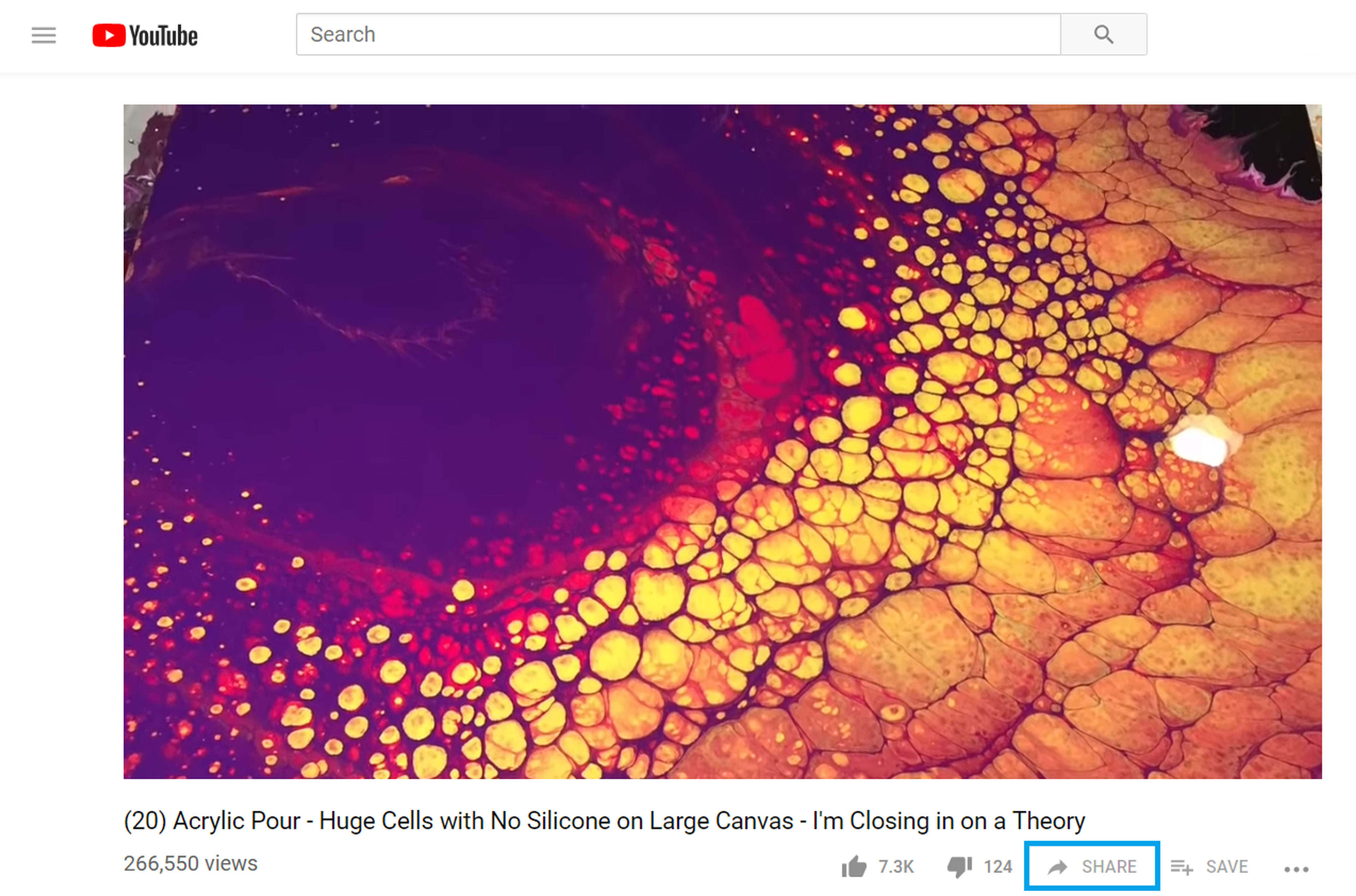
2. 单击视频下的分享。

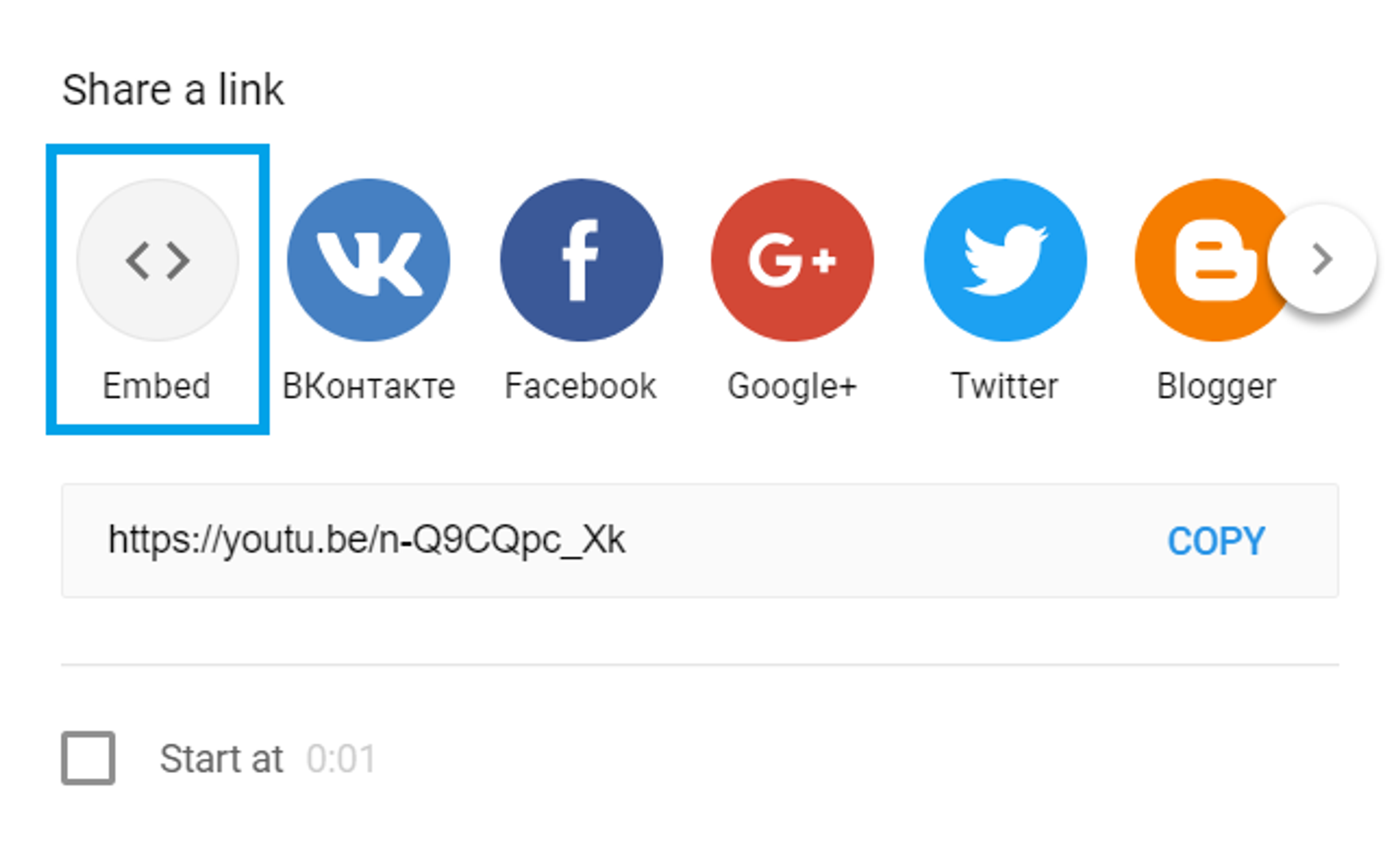
3. 选择嵌入共享选项。

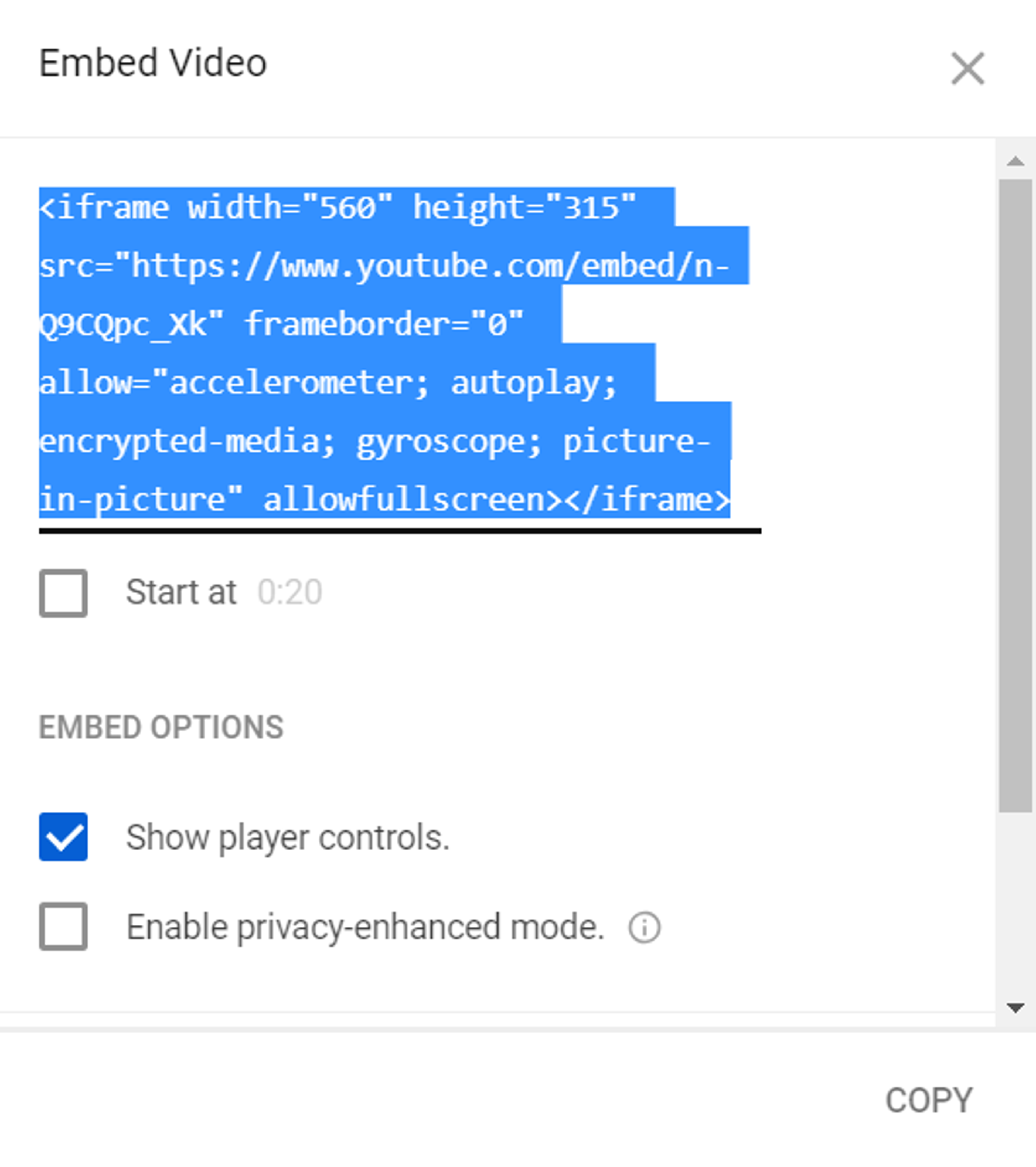
4. 复制视频的 HTML 代码。

5. 将 HTML 代码粘贴到您的网站或博客中。
6. 添加?autoplay=1就在视频ID之后,所以它看起来像这样:
原始代码:
<iframe width="560" height="315" src="https://www.youtube.com/embed/[Video ID]" frameborder="0" allowfullscreen></iframe>
添加“?autoplay=1”后的代码 “?autoplay=1”:
<iframe width="560" height="315" src="https://www.youtube.com/embed/[Video ID]?autoplay=1" frameborder="0" allowfullscreen></iframe>
7. 保存更改并刷新您的网站页面。